Create Website Design in Photoshop
Page 1 of 1
 Create Website Design in Photoshop
Create Website Design in Photoshop
Build a complete website design mockup for a fictional design
studio, starting with the creation of the initial layout then moving on
to designing the individual page elements. The result is a modern,
crisp and clean webpage layout ready for coding. Taking
Taking
inspiration from various modern website designs, we’ll produce this
clean and crisp website layout. Key features include horizontal bands
to separate the content into specific areas; a colourful header area
introducing the site; a friendly welcome message with examples of work;
two-column main layout and a resource filled footer. A
A
good start with any design is to sketch out the plans on paper, the
free reign of the pencil helps flesh out the rough layout with ease. Planning
Planning
out a wireframe also helps develop a hierarchy and gives an insight
into the best positions for key elements of the design. Create
Create
a new document in Adobe Photoshop, I tend to make the size of the
artwork similar to that of a common widescreen monitor to give a good
representation of the overall look of the site. Place guides at a 960px width in the centre of the document and create a basic grid to place the page items against.
Place guides at a 960px width in the centre of the document and create a basic grid to place the page items against. Begin
Begin
with the creation of the header bar. Draw a selection across the full
width of the document and fill with white. Double click the layer to
open the layer styles and add a Gradient Overlay from grey to white
running vertically. Next,
Next,
draw the main header area where the featured content will be placed. On
a new layer draw a selection, then add a gradient overlay with a
selection of two vibrant colours. Also add a subtle inner shadow to add
depth to the design. Subtle
Subtle
touches of texture can really bring a design to life. With the header
area selected with a mask press CMD+SHIFT+C to Copy Merged, then paste
on a new layer. Go to Filter > Noise > Add Noise to produce a
simple texture, then set the blending mode to Multiply and reduce the
opacity to suit. Paste
Paste
in the company logo, position on screen according to the grid, then add
some styling through the layer style options. Add a gradient overlay to
match the feature header colours, then create a very soft inner shadow. Use
Use
the Type tool to create the text of the main navigation, set the type
in a mid-grey while using a slightly darker version for the active link. The
The
feature header is a great place to introduce the website, with the
vibrant background colour it is given main focus to the user. Use this
space to place a snappy intro title in a custom font that matches the
company branding. Continue
Continue
fleshing out the introductory content, but this time use Arial or
Helvetica as the font so that the text can be set in plain old html,
without any image replacement techniques. Position a laptop into the featured area (a range of examples can be found here),
Position a laptop into the featured area (a range of examples can be found here),
this fits in well with the nature of the fictional company, and makes a
great focal area to display examples of work on the laptop screen. Emphasise
Emphasise
this focal point with a radial gradient emitting from behind the
laptop. This adds that little extra detail that lifts the element from
the page. Underneath the main header, draw another selection and fill with a grey-white gradient.
Underneath the main header, draw another selection and fill with a grey-white gradient. Split
Split
the mid section of the page into two columns with guides in relation to
the grid lines. On the left we’ll have a main content panel, whereas
the right will hold a thinner sidebar. Use the Type tool to add some
dummy content. Alter the sizing and leading to give digestible and
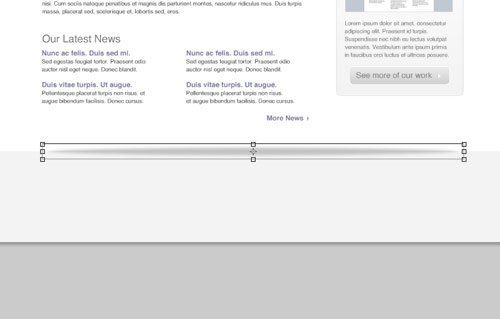
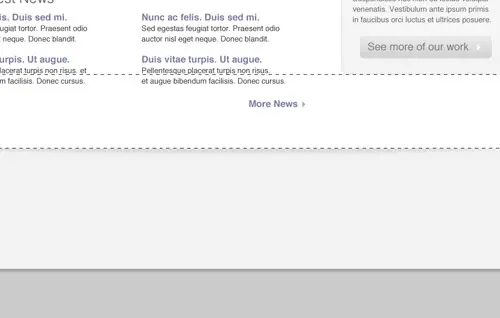
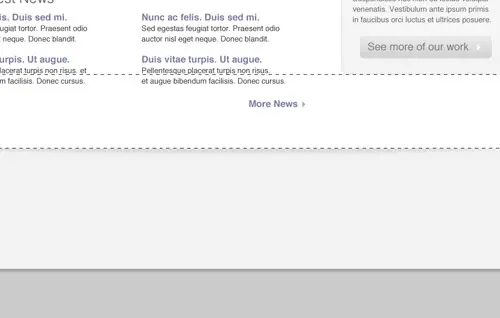
easily readable passages of text. Below
Below
this main content area could hold an area to display the latest blog
posts. Split the column into another two columns and draw up a
selection of example post entries. The title links should stand out to
the user as something clickable, so change their colour to give a
visual clue. Use
Use
the Rounded Rectangle tool to draw a box in the sidebar. The original
colour doesn’t matter too much as we’ll be styling it up in the next
stage. Double
Double
click the layer and add a range of layer styles, including a grey-white
gradient, a thin grey stroke and a soft inner shadow. Use this sidebar panel to develop a Featured Project section. Elements could include a small screenshot and passage of text.
Use this sidebar panel to develop a Featured Project section. Elements could include a small screenshot and passage of text.
...
studio, starting with the creation of the initial layout then moving on
to designing the individual page elements. The result is a modern,
crisp and clean webpage layout ready for coding.
 Taking
Takinginspiration from various modern website designs, we’ll produce this
clean and crisp website layout. Key features include horizontal bands
to separate the content into specific areas; a colourful header area
introducing the site; a friendly welcome message with examples of work;
two-column main layout and a resource filled footer.
 A
Agood start with any design is to sketch out the plans on paper, the
free reign of the pencil helps flesh out the rough layout with ease.
 Planning
Planningout a wireframe also helps develop a hierarchy and gives an insight
into the best positions for key elements of the design.
 Create
Createa new document in Adobe Photoshop, I tend to make the size of the
artwork similar to that of a common widescreen monitor to give a good
representation of the overall look of the site.
 Place guides at a 960px width in the centre of the document and create a basic grid to place the page items against.
Place guides at a 960px width in the centre of the document and create a basic grid to place the page items against. Begin
Beginwith the creation of the header bar. Draw a selection across the full
width of the document and fill with white. Double click the layer to
open the layer styles and add a Gradient Overlay from grey to white
running vertically.
 Next,
Next,draw the main header area where the featured content will be placed. On
a new layer draw a selection, then add a gradient overlay with a
selection of two vibrant colours. Also add a subtle inner shadow to add
depth to the design.
 Subtle
Subtletouches of texture can really bring a design to life. With the header
area selected with a mask press CMD+SHIFT+C to Copy Merged, then paste
on a new layer. Go to Filter > Noise > Add Noise to produce a
simple texture, then set the blending mode to Multiply and reduce the
opacity to suit.
 Paste
Pastein the company logo, position on screen according to the grid, then add
some styling through the layer style options. Add a gradient overlay to
match the feature header colours, then create a very soft inner shadow.
 Use
Usethe Type tool to create the text of the main navigation, set the type
in a mid-grey while using a slightly darker version for the active link.
 The
Thefeature header is a great place to introduce the website, with the
vibrant background colour it is given main focus to the user. Use this
space to place a snappy intro title in a custom font that matches the
company branding.
 Continue
Continuefleshing out the introductory content, but this time use Arial or
Helvetica as the font so that the text can be set in plain old html,
without any image replacement techniques.
 Position a laptop into the featured area (a range of examples can be found here),
Position a laptop into the featured area (a range of examples can be found here),this fits in well with the nature of the fictional company, and makes a
great focal area to display examples of work on the laptop screen.
 Emphasise
Emphasisethis focal point with a radial gradient emitting from behind the
laptop. This adds that little extra detail that lifts the element from
the page.
 Underneath the main header, draw another selection and fill with a grey-white gradient.
Underneath the main header, draw another selection and fill with a grey-white gradient. Split
Splitthe mid section of the page into two columns with guides in relation to
the grid lines. On the left we’ll have a main content panel, whereas
the right will hold a thinner sidebar. Use the Type tool to add some
dummy content. Alter the sizing and leading to give digestible and
easily readable passages of text.
 Below
Belowthis main content area could hold an area to display the latest blog
posts. Split the column into another two columns and draw up a
selection of example post entries. The title links should stand out to
the user as something clickable, so change their colour to give a
visual clue.
 Use
Usethe Rounded Rectangle tool to draw a box in the sidebar. The original
colour doesn’t matter too much as we’ll be styling it up in the next
stage.
 Double
Doubleclick the layer and add a range of layer styles, including a grey-white
gradient, a thin grey stroke and a soft inner shadow.
 Use this sidebar panel to develop a Featured Project section. Elements could include a small screenshot and passage of text.
Use this sidebar panel to develop a Featured Project section. Elements could include a small screenshot and passage of text....

3loomi- الجنس :

عدد المساهمات : 826
النقاط : 52309
التقييم : 10
تاريخ التسجيل : 2010-09-01
 Re: Create Website Design in Photoshop
Re: Create Website Design in Photoshop
Draw another rounded rectangle to use as a button, add a couple of
layer styles such as a gradient overlay and stroke to style the button
to match the overall clean/grey theme. Create a short, descriptive label for the button prompting the user to continue through the site to view further projects.
Create a short, descriptive label for the button prompting the user to continue through the site to view further projects. Signify
Signify
the end of the content by drawing a footer area onto the screen. Fill
the area with a light grey to differentiate it from the main content
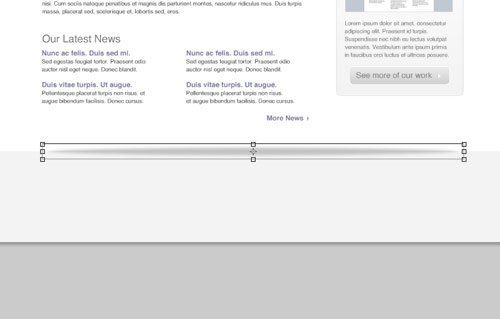
area. Draw
Draw
a circular mask and fill it with a black to transparent radial
gradient. Press CMD+T to transform the selection, squash and stretch
the gradient to form a long thin shadow-like graphic. Position
Position
the shadow centrally on the screen, then delete the excess area above
the footer. The result is a subtle shadow that lifts the main page,
adding a little touch of detail to the design. The
The
footer area is a great place to hold secondary page elements, one
example could be a client login area. Flesh out the design with the
Type tool, then draw a couple of input boxes. Style the boxes with a
soft inner shadow. Use
Use
the central area of the footer to display a message about the company.
Set the text using consistent header and body text font sizes. Finally,
Finally,
add a point of contact in the lower right. These details will then be
handy to the user throughout the site. Give prominence to the most
important aspects through size and stronger weights or colour. The
The
final design fits all the desired elements neatly onto the page, while
keeping everything aligned to the base grid. The result is a structured
and clean layout with lots of subtle greys to add depth. Colour is then
used to highlight feature areas and important content.Stay tuned for a future tutorial where we’ll look at coding up the visual into a complete XHMTL/CSS webpage
layer styles such as a gradient overlay and stroke to style the button
to match the overall clean/grey theme.
 Create a short, descriptive label for the button prompting the user to continue through the site to view further projects.
Create a short, descriptive label for the button prompting the user to continue through the site to view further projects. Signify
Signifythe end of the content by drawing a footer area onto the screen. Fill
the area with a light grey to differentiate it from the main content
area.
 Draw
Drawa circular mask and fill it with a black to transparent radial
gradient. Press CMD+T to transform the selection, squash and stretch
the gradient to form a long thin shadow-like graphic.
 Position
Positionthe shadow centrally on the screen, then delete the excess area above
the footer. The result is a subtle shadow that lifts the main page,
adding a little touch of detail to the design.
 The
Thefooter area is a great place to hold secondary page elements, one
example could be a client login area. Flesh out the design with the
Type tool, then draw a couple of input boxes. Style the boxes with a
soft inner shadow.
 Use
Usethe central area of the footer to display a message about the company.
Set the text using consistent header and body text font sizes.
 Finally,
Finally,add a point of contact in the lower right. These details will then be
handy to the user throughout the site. Give prominence to the most
important aspects through size and stronger weights or colour.
 The
Thefinal design fits all the desired elements neatly onto the page, while
keeping everything aligned to the base grid. The result is a structured
and clean layout with lots of subtle greys to add depth. Colour is then
used to highlight feature areas and important content.Stay tuned for a future tutorial where we’ll look at coding up the visual into a complete XHMTL/CSS webpage

3loomi- الجنس :

عدد المساهمات : 826
النقاط : 52309
التقييم : 10
تاريخ التسجيل : 2010-09-01
 Similar topics
Similar topics» Design a Website In Photoshop
» Create Mini-Sites and Sales Pages with PhotoShop
» How To Create a Retro Style Typographic Poster Design
» CREATE YOUR FREE FLASH WEBSITE
» Photoshop design feather effect in photoshop
» Create Mini-Sites and Sales Pages with PhotoShop
» How To Create a Retro Style Typographic Poster Design
» CREATE YOUR FREE FLASH WEBSITE
» Photoshop design feather effect in photoshop
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum|
|
|
 Home
Home