Simple Website Button
Page 1 of 1
 Simple Website Button
Simple Website Button
In this tutorial we’ll learn how to create a simple website button using Photoshop techniques.Final Image Preview
Simple Website Button
V
V
V
V
V
Simple Website Button
V
V
V
V
V
Last edited by 3loomi on Fri Nov 12, 2010 1:43 am; edited 1 time in total

3loomi- الجنس :

عدد المساهمات : 826
النقاط : 54399
التقييم : 10
تاريخ التسجيل : 2010-09-01
 Re: Simple Website Button
Re: Simple Website Button
3loomi wrote:In this tutorial we’ll learn how to create a simple website button using Photoshop techniques.Final Image Preview
Create a new file (File>New) having 450×450 px and 72 dpi.
Next we’ll use the Rounded Rectangle Tool (U) to represent the primary layer of the button we’ll represent below.
The layer’s parameters:
Blending Options>Drop Shadow
Blending Options>Inner Shadow
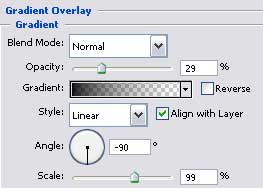
Blending Options>Gradient Overlay
Gradient’s parameters:
Blending Options>Stroke
Gradient’s parameters:
Using the details from the next table, we’ll try to write the button’s name:
The layer’s parameters:
Blending Options>Outer Glow
Blending Options>Gradient Overlay
Gradient’s parameters:
Select now the Rectangle Tool (U) to represent on the lowest button’s half a darkening:
The layer’s parameters:
Fill 0% on the layers.
Blending Options>Gradient Overlay
Gradient’s parameters:
Drawing the button is finished!

3loomi- الجنس :

عدد المساهمات : 826
النقاط : 54399
التقييم : 10
تاريخ التسجيل : 2010-09-01
 Similar topics
Similar topics» ImageReady Simple Banner Animation
» Sleek Dark Button
» Having Great Skin is as Simple as ABC
» Simple Professional Logo
» 3 Simple Keys to Getting Rid of Fear
» Sleek Dark Button
» Having Great Skin is as Simple as ABC
» Simple Professional Logo
» 3 Simple Keys to Getting Rid of Fear
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home