دليلك لفوتر مميز
2 posters
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
 دليلك لفوتر مميز
دليلك لفوتر مميز
دليلك لفوتر مميز
نتحدث اليوم عن منطقة يُهملها الكثير، زوّار ومُصممون ، خاتمة الموقع، ذيله أو الفوتر.
ربما أعلل سبب إهمال الزوار للفوتر وأجد لهم العذر في ذلك، هُناك أسباب
عدّة تجعل زائراً لا يهتم للفوتر وفي اعتقادي أهمها، هو قلّة محتوى الفوتر
وشُح ما يقدمه من إفادة للزائر.
وبما أننا نتفق جميعاً أن الويب “العربي” – مع أني لا أوافق على هذا
المصطلح فليس هناك ويب عربي وآخر أجنبي – في تطورٍ ملحوظ، فكان لابد من أن
نبدأ الإهتمام بأكثر التفاصيل التي نهملها في تصميم الويب.ماهي العناصر التي يجب أن تضعها في الفوتر ؟
هل تضع نسخة مصغرة لموقعك في الفوتر كما يفعل البعض ؟
أم تكتفي بوضع بعض المواقع الاجتماعية للتواصل معك ؟
النوع الأول: مُهملي الفوتر
سمِّ هذا نقداً أو ما شئت، ولكنّي سأصنفه تحت بند
النصيحة، نجد أن بعض المُصممين أو أياً كان من أجبر المُصمم على اختيار
هذا النوع من الفوتر وهو البسيط زيادة عن المطلوب وهو حالة اللا فوتر التي
توجد في كثير من المواقع العربية.
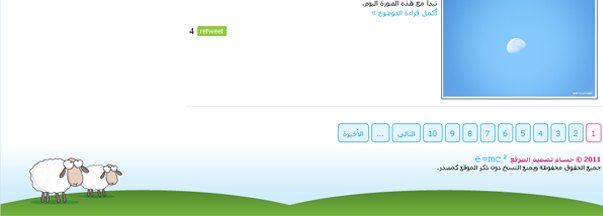
كمثال نختار مدونة عبد المهيمن نجد
هُنا أن صاحبها قرّر الإستغناء التام عنه، وهو – في نظري – إن أعطاها
لمحة من البساطة وقدراً من وضوح الرؤية، فوّت على صاحبها فرصة جذب الزائر
إلى رُبّما بعض المواضيع المُهمة، روابط قد أغفلها في بداية الصفحة، أو
حديثٌ عن صاحبها، ولكن بالطبع فلهذا النوع مؤيديه، ولكنّي لستُ أبداً
منهُم.

مثالٌ أيضاً يندرج تحت هذا التصنيف، موقع حُسام ” نشأت فكرة الموقع من رغبتي بتطوير توّجه المستخدم العربي للانترنت نحو هذا العالم بشكله الصحيح.” كما عرّفه صاحبه في عن الموقع
نجده استخدم الفوتر كمُكمل ومُتمم لتصميمه الجميل فقط، ونجح فعلاً في أن
يرسم آخر خط في تصميم الرائع في نظري، ولكنه أهمل بشدّة مُحتوى الفوتر
وبالتالي أهمل زائره الكريم.

ولكن حتى لا أكون قد جنيت على هذا النوع، إليك واحداً من المُمكن أن يصنّف تحت عنوان البساطة ولا يصنّف تحت عنوان “مهملي الفوتر” !
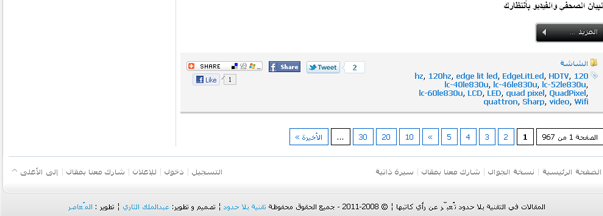
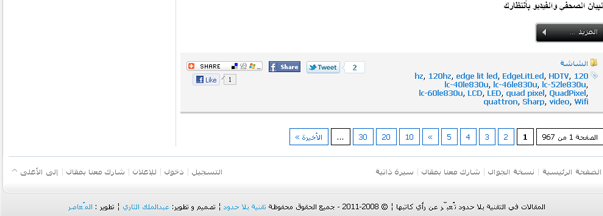
فهذا الفوتر من التقنية بلا حدود
موقع مُتميز يمتاز ببساطة تصميمه، ربّما لأن أغلب متابعيه هُم من متابعي
الخلاصات وقليلاً ما يزورون مصدرها، فوتر بسيط وفيه من العناصر ما قد تهُم
الزائر من بعض الروابط.

النوع الثاني: المُصمم الحُر / المُدوّن
بالفعل، الذي يجعلك تختار هذا الفوتر أو
ذاك، هو محتوى موقعك وليس تصميمه، فنجد أن المُصمم الحُر Freelancer يفضل
دائماً وضع بعض الأسطر التي يتحدث فيها عن نفسه، مع صورة له وبعض المواقع
الإجتماعية للتواصل معه، وهذا هو الأنسب للمُصمم الحر في رأيي، لأن سبب
زيارة الزائر للموقع غالباً هو تعلقه بصاحب الموقع وهو غالباً شخصٌ واحد،
فمن المحبوب للزائر أن يجد بعض الأسطر تعرفه بمن يقرأ له أو يشاهد
تصاميمه.
نجد هذا في تصميم المُعاصر (فؤاد بدوي)
الذي اكتفى – نظراً لتخصص موقعه – بوضع بعض الأسطر عنه مع صورة له –
بنظارته الصديقة لأي مهووس بالتقنية سابقاً أو لاحقاً – وأحدث التعليقات
بحكم أنها مُدونة وبعض الصور الخاصة به من فليكر.

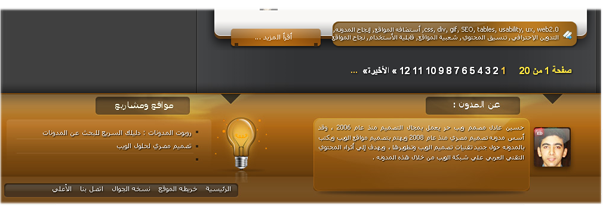
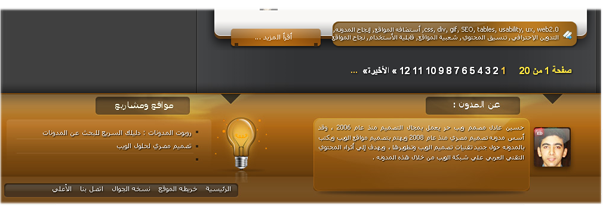
نجد مثل هذا النموذج أيضاً في تصميم مصري لحسين حيث أكتفى ببعض الأسطر عنه و روابط لمشاريعه الأخرى وخريطة لبعض الروابط المُهمة مثل الرئيسية واتصل بنا.

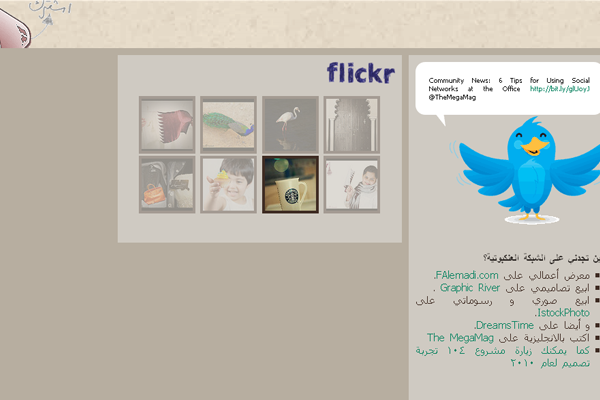
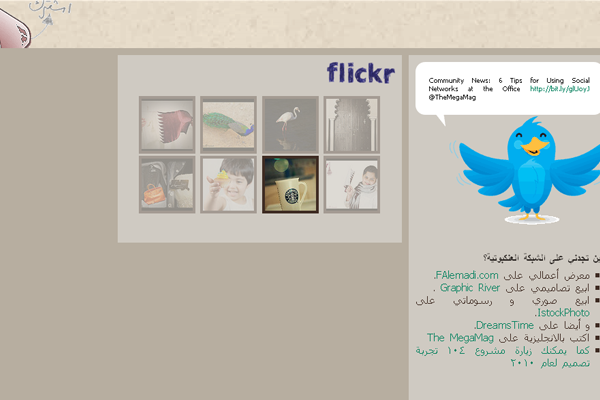
أيضاً كمثال جيّد موقع الدكتور نت
لصاحبته فاطمة العمادي، نرى بالأسفل أنها وضعت صوراً من فليكر بالإضافة
بآخر تويت على حسابها في تويتر ورابط الخُلاصات، مع تحفظي على الربع الخالي
على اليسار الذي لم أجد فائدة منه حتى الآن في هذا الفوتر.

النوع الثالث: الفوتر كبير الحجم
وكما عرضنا سابقاً، فلهذا النوع أيضا محبيه
ومؤيديه، باختصار، هو فوتر يُعتبر مرشد للزائر وموجه له، يحتوي على أهم
الروابط وأكثرها إفادةً للزائر، وأهم ما يرى مُصمم الموقع بأن على الزائر
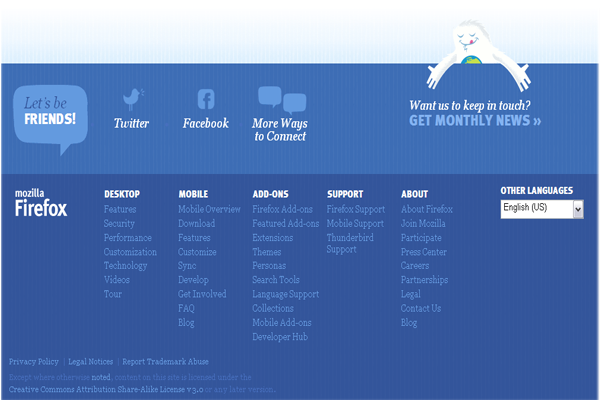
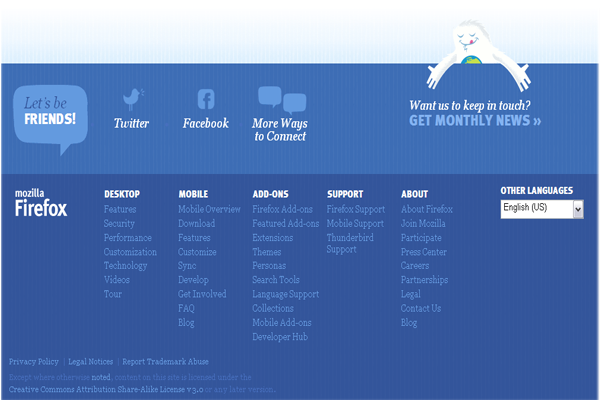
إلقاء نظرة عليه، وهو عكس تقريباً النوع الأول، ومن مؤيدي هذا النوع Mozilla – Firefox
، نجد في هذا الفوتر روابط بعض المواقع الإجتماعية ورسومات الإليستريتور
وبالطبع عدد لا بأس به من الروابط المُهمة في نظر القائمين على الموقع.

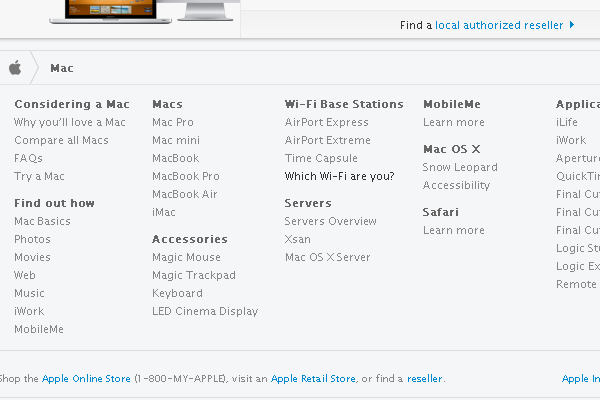
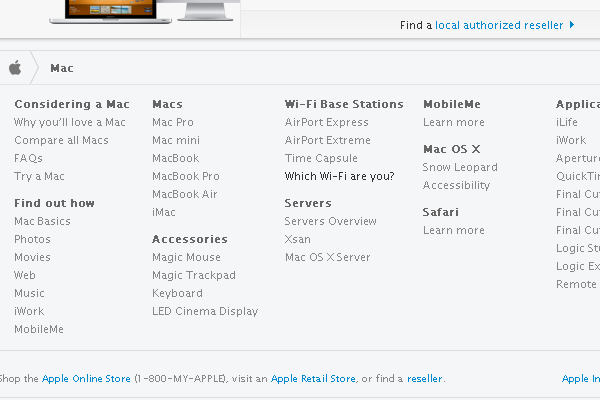
أيضاً من ُمحبي هذا النوع ومستخدميه شركة أبل
في تصميم الصفحات الداخلية (ماك) ، نجد أن الفوتر يحتوي على روابط عديدة
تمثل تقريبا خريطة كاملة للموقع مقسمة أقساماً حسب تصنيفها بعنوان عريض لكل
تصنيف.

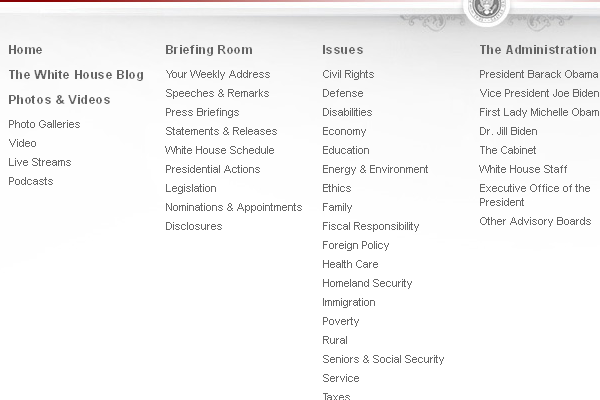
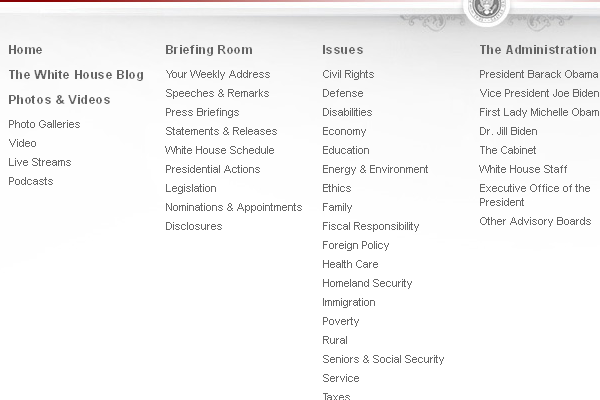
كمثال أيضاً موقع البيت الأبيض نجده كسابقيه.

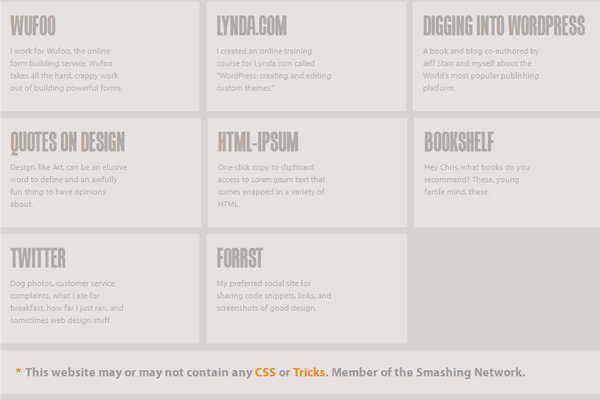
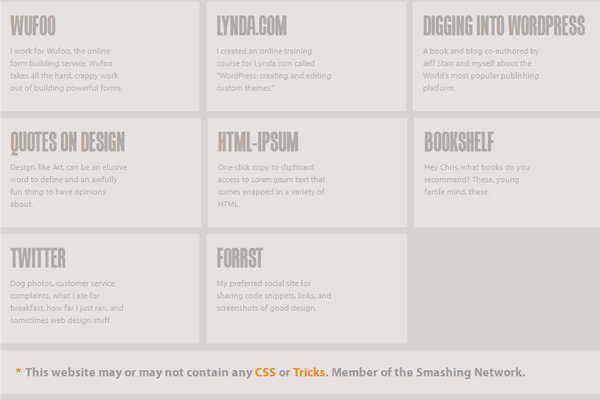
أيضاً الموقع الرائع CSS-tricks بتصميمه الجديد، فوتر أكثر من رائع في نظري، قم بزيارته وتحريك الماوس على كل بلوك من البلوكات في الفوتر لتشاهد ما أتحدث عنه.

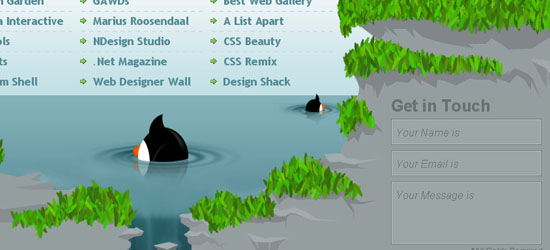
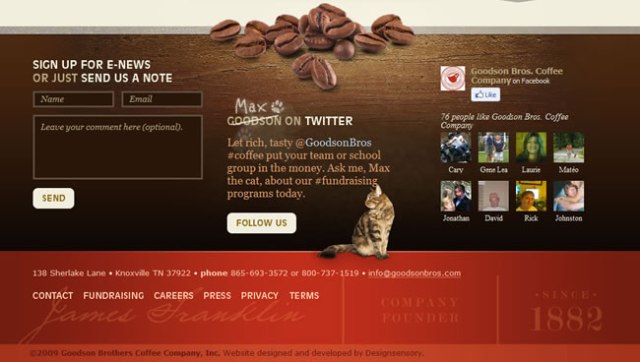
النوع الرابع: نموذج المُراسلة المُدمج بالفوتر
*لم أجد في هذا النوع مثالاً لموقعاً عربياً فأتمنى أن تفيدني بواحد إن كنت تعرف موقعاً عربياً يستخدم هذه الفكرة.
هذا النوع، أو هذه الفكرة أعجبتني كثيراً، فبدلاً من أن تُجهِد الزائر
بضغطة بالماوس ليصل لصفحة اتصل بنا ويرى نموذج المراسلة، لم لا تضع هذا
النموذج المُبسط بين يديه في نهاية الصفحة !
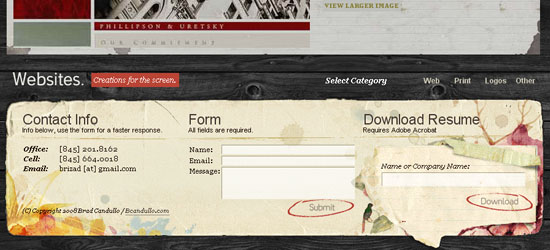
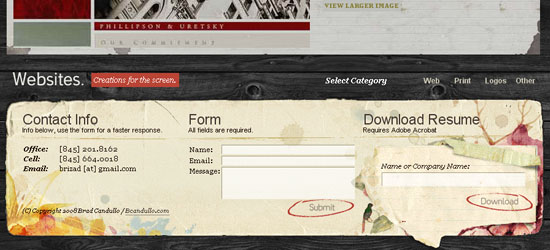
قام بهذه الفكرة عددٌ لا بأس به من المواقع أذكرُ منها موقع bcandullo.com استخدم شكل الورق القديم في الفوتر بنموذج للمُراسلة و بعض الأسطر عن طرق المراسلة.

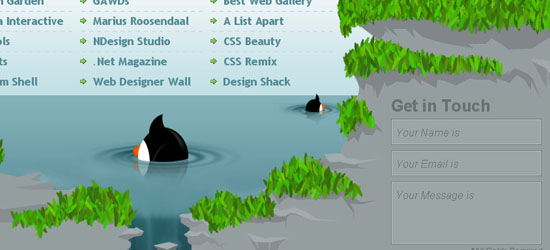
موقع آخر هو Branded07 ، الفوتر الذي يعد لوحة فنية، بعض رسومات الاليستريتور تزينها، بالإضافة لنموذج المُراسلة أيضاً.

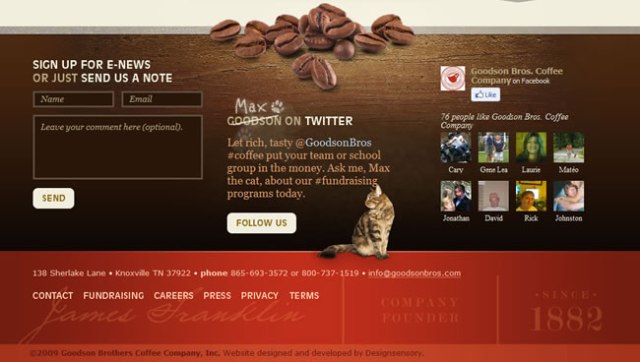
يأتي أيضاً هذا الموقع تحت تصنيفنا هذا

ولكن، من الطبيعي أن تجد نفسك تحت أي تصنيف
من السابق ذكرهم ، ومن الطبيعي أيضاً أن تجد نفسك تحت تصنيف “أخرى”
فبقليلٍ من هذا وذلك تصمم الفوتر الأكثر مُناسبة لك ولمُحتوى موقعك، وإليك
ببعض النقاط التي يجب أن تنتبه إليها لإعطاء أكبر فائدة من الفوتر
للزائر، لا تستخدمها كلها ! فقط استخدم ما يُناسبك ويناسب زائرك.
اجعل الفوتر كإعادة طرح بطريقة مختلفة لأشياء ربما أغفلها زائرك في بداية الصفحة كبعض الروابط المهمة.
ضع زر الرجوع للأعلى، فهو على عكس مايعتقد البعض ، مُهم جداً في رأيي لأنه
يسهل على الزائر طريقه في الموقع بدلاً من عناء سحب الماوس للأعلى !
حاول استخدام أكثر من لون حتى تتضح صورة الفوتر.
استخدم رسومات اليستريتور تدُل على محتوى موقعك.
أضف للفوتر مُحتوى من روابط و طرق الاتصال بك كتذكير سريع.
إذا كانت مدوّنة شخصية فلا مانع من صورة لصاحبها وبعض الكلمات عنه.
دائماً لا تنسى أن تكون على اتصال بزائرك من خلال وضع الشبكات الاجتماعية للتواصل.
حاول التجديد في الفوتر دورياً على قدر المستطاع حتى لا يمل الزائر الدوري لموقعك.
لا مانع من بعض التأثيرات الجرافيكية بحيث لا تزيد عن الحد وتصبح مُزعجة !
حاول أن تكسب الفوتر لوناً أغمق من صفحتك حتى يتضح للزائر.
شاهد بعض مصادر كتابة هذا المقال وبعض تصميمات الفوتر الجميلة لعلها تُلهمك
وأخيراً، شُكراً لك على قراءة هذا المقال
http://itkni.wordpress.com/2011/03/25/your-guide-to-special-footer/
نتحدث اليوم عن منطقة يُهملها الكثير، زوّار ومُصممون ، خاتمة الموقع، ذيله أو الفوتر.
ربما أعلل سبب إهمال الزوار للفوتر وأجد لهم العذر في ذلك، هُناك أسباب
عدّة تجعل زائراً لا يهتم للفوتر وفي اعتقادي أهمها، هو قلّة محتوى الفوتر
وشُح ما يقدمه من إفادة للزائر.
وبما أننا نتفق جميعاً أن الويب “العربي” – مع أني لا أوافق على هذا
المصطلح فليس هناك ويب عربي وآخر أجنبي – في تطورٍ ملحوظ، فكان لابد من أن
نبدأ الإهتمام بأكثر التفاصيل التي نهملها في تصميم الويب.ماهي العناصر التي يجب أن تضعها في الفوتر ؟
هل تضع نسخة مصغرة لموقعك في الفوتر كما يفعل البعض ؟
أم تكتفي بوضع بعض المواقع الاجتماعية للتواصل معك ؟
النوع الأول: مُهملي الفوتر
سمِّ هذا نقداً أو ما شئت، ولكنّي سأصنفه تحت بند
النصيحة، نجد أن بعض المُصممين أو أياً كان من أجبر المُصمم على اختيار
هذا النوع من الفوتر وهو البسيط زيادة عن المطلوب وهو حالة اللا فوتر التي
توجد في كثير من المواقع العربية.
كمثال نختار مدونة عبد المهيمن نجد
هُنا أن صاحبها قرّر الإستغناء التام عنه، وهو – في نظري – إن أعطاها
لمحة من البساطة وقدراً من وضوح الرؤية، فوّت على صاحبها فرصة جذب الزائر
إلى رُبّما بعض المواضيع المُهمة، روابط قد أغفلها في بداية الصفحة، أو
حديثٌ عن صاحبها، ولكن بالطبع فلهذا النوع مؤيديه، ولكنّي لستُ أبداً
منهُم.

مثالٌ أيضاً يندرج تحت هذا التصنيف، موقع حُسام ” نشأت فكرة الموقع من رغبتي بتطوير توّجه المستخدم العربي للانترنت نحو هذا العالم بشكله الصحيح.” كما عرّفه صاحبه في عن الموقع
نجده استخدم الفوتر كمُكمل ومُتمم لتصميمه الجميل فقط، ونجح فعلاً في أن
يرسم آخر خط في تصميم الرائع في نظري، ولكنه أهمل بشدّة مُحتوى الفوتر
وبالتالي أهمل زائره الكريم.

ولكن حتى لا أكون قد جنيت على هذا النوع، إليك واحداً من المُمكن أن يصنّف تحت عنوان البساطة ولا يصنّف تحت عنوان “مهملي الفوتر” !
فهذا الفوتر من التقنية بلا حدود
موقع مُتميز يمتاز ببساطة تصميمه، ربّما لأن أغلب متابعيه هُم من متابعي
الخلاصات وقليلاً ما يزورون مصدرها، فوتر بسيط وفيه من العناصر ما قد تهُم
الزائر من بعض الروابط.

النوع الثاني: المُصمم الحُر / المُدوّن
بالفعل، الذي يجعلك تختار هذا الفوتر أو
ذاك، هو محتوى موقعك وليس تصميمه، فنجد أن المُصمم الحُر Freelancer يفضل
دائماً وضع بعض الأسطر التي يتحدث فيها عن نفسه، مع صورة له وبعض المواقع
الإجتماعية للتواصل معه، وهذا هو الأنسب للمُصمم الحر في رأيي، لأن سبب
زيارة الزائر للموقع غالباً هو تعلقه بصاحب الموقع وهو غالباً شخصٌ واحد،
فمن المحبوب للزائر أن يجد بعض الأسطر تعرفه بمن يقرأ له أو يشاهد
تصاميمه.
نجد هذا في تصميم المُعاصر (فؤاد بدوي)
الذي اكتفى – نظراً لتخصص موقعه – بوضع بعض الأسطر عنه مع صورة له –
بنظارته الصديقة لأي مهووس بالتقنية سابقاً أو لاحقاً – وأحدث التعليقات
بحكم أنها مُدونة وبعض الصور الخاصة به من فليكر.

نجد مثل هذا النموذج أيضاً في تصميم مصري لحسين حيث أكتفى ببعض الأسطر عنه و روابط لمشاريعه الأخرى وخريطة لبعض الروابط المُهمة مثل الرئيسية واتصل بنا.

أيضاً كمثال جيّد موقع الدكتور نت
لصاحبته فاطمة العمادي، نرى بالأسفل أنها وضعت صوراً من فليكر بالإضافة
بآخر تويت على حسابها في تويتر ورابط الخُلاصات، مع تحفظي على الربع الخالي
على اليسار الذي لم أجد فائدة منه حتى الآن في هذا الفوتر.

النوع الثالث: الفوتر كبير الحجم
وكما عرضنا سابقاً، فلهذا النوع أيضا محبيه
ومؤيديه، باختصار، هو فوتر يُعتبر مرشد للزائر وموجه له، يحتوي على أهم
الروابط وأكثرها إفادةً للزائر، وأهم ما يرى مُصمم الموقع بأن على الزائر
إلقاء نظرة عليه، وهو عكس تقريباً النوع الأول، ومن مؤيدي هذا النوع Mozilla – Firefox
، نجد في هذا الفوتر روابط بعض المواقع الإجتماعية ورسومات الإليستريتور
وبالطبع عدد لا بأس به من الروابط المُهمة في نظر القائمين على الموقع.

أيضاً من ُمحبي هذا النوع ومستخدميه شركة أبل
في تصميم الصفحات الداخلية (ماك) ، نجد أن الفوتر يحتوي على روابط عديدة
تمثل تقريبا خريطة كاملة للموقع مقسمة أقساماً حسب تصنيفها بعنوان عريض لكل
تصنيف.

كمثال أيضاً موقع البيت الأبيض نجده كسابقيه.

أيضاً الموقع الرائع CSS-tricks بتصميمه الجديد، فوتر أكثر من رائع في نظري، قم بزيارته وتحريك الماوس على كل بلوك من البلوكات في الفوتر لتشاهد ما أتحدث عنه.

النوع الرابع: نموذج المُراسلة المُدمج بالفوتر
*لم أجد في هذا النوع مثالاً لموقعاً عربياً فأتمنى أن تفيدني بواحد إن كنت تعرف موقعاً عربياً يستخدم هذه الفكرة.
هذا النوع، أو هذه الفكرة أعجبتني كثيراً، فبدلاً من أن تُجهِد الزائر
بضغطة بالماوس ليصل لصفحة اتصل بنا ويرى نموذج المراسلة، لم لا تضع هذا
النموذج المُبسط بين يديه في نهاية الصفحة !
قام بهذه الفكرة عددٌ لا بأس به من المواقع أذكرُ منها موقع bcandullo.com استخدم شكل الورق القديم في الفوتر بنموذج للمُراسلة و بعض الأسطر عن طرق المراسلة.

موقع آخر هو Branded07 ، الفوتر الذي يعد لوحة فنية، بعض رسومات الاليستريتور تزينها، بالإضافة لنموذج المُراسلة أيضاً.

يأتي أيضاً هذا الموقع تحت تصنيفنا هذا

ولكن، من الطبيعي أن تجد نفسك تحت أي تصنيف
من السابق ذكرهم ، ومن الطبيعي أيضاً أن تجد نفسك تحت تصنيف “أخرى”
فبقليلٍ من هذا وذلك تصمم الفوتر الأكثر مُناسبة لك ولمُحتوى موقعك، وإليك
ببعض النقاط التي يجب أن تنتبه إليها لإعطاء أكبر فائدة من الفوتر
للزائر، لا تستخدمها كلها ! فقط استخدم ما يُناسبك ويناسب زائرك.
اجعل الفوتر كإعادة طرح بطريقة مختلفة لأشياء ربما أغفلها زائرك في بداية الصفحة كبعض الروابط المهمة.
ضع زر الرجوع للأعلى، فهو على عكس مايعتقد البعض ، مُهم جداً في رأيي لأنه
يسهل على الزائر طريقه في الموقع بدلاً من عناء سحب الماوس للأعلى !
حاول استخدام أكثر من لون حتى تتضح صورة الفوتر.
استخدم رسومات اليستريتور تدُل على محتوى موقعك.
أضف للفوتر مُحتوى من روابط و طرق الاتصال بك كتذكير سريع.
إذا كانت مدوّنة شخصية فلا مانع من صورة لصاحبها وبعض الكلمات عنه.
دائماً لا تنسى أن تكون على اتصال بزائرك من خلال وضع الشبكات الاجتماعية للتواصل.
حاول التجديد في الفوتر دورياً على قدر المستطاع حتى لا يمل الزائر الدوري لموقعك.
لا مانع من بعض التأثيرات الجرافيكية بحيث لا تزيد عن الحد وتصبح مُزعجة !
حاول أن تكسب الفوتر لوناً أغمق من صفحتك حتى يتضح للزائر.
شاهد بعض مصادر كتابة هذا المقال وبعض تصميمات الفوتر الجميلة لعلها تُلهمك
- CSS-Based Footers: Modern Solutions
- 50 Excellent Blog Footer Designs
- Footers (98 examples)
- 25 Stylish Website Footer Designs
- Modern Sitemap and Footer
- Informative And Usable Footers In Web Design
وأخيراً، شُكراً لك على قراءة هذا المقال
http://itkni.wordpress.com/2011/03/25/your-guide-to-special-footer/

discovery- الجنس :

عدد المساهمات : 1002
النقاط : 56427
التقييم : 12
تاريخ التسجيل : 2010-04-28

reem- الجنس :

عدد المساهمات : 176
النقاط : 52957
التقييم : 13
تاريخ التسجيل : 2010-07-18
 Similar topics
Similar topics» كتاب فوتوشوب عربي مميز
» درس تأثير على الاطار بشكل مميز
» دروس عمل منحيات احترافية - فيديو
» كيف تنمّي شخصيتك دليلك نحو قوة الشخصية
» أهم اساسيات المكياج (دليلك الشامل لانواع المكياج)
» درس تأثير على الاطار بشكل مميز
» دروس عمل منحيات احترافية - فيديو
» كيف تنمّي شخصيتك دليلك نحو قوة الشخصية
» أهم اساسيات المكياج (دليلك الشامل لانواع المكياج)
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home