أساسيات التصميم ومفاهيم
2 posters
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
 أساسيات التصميم ومفاهيم
أساسيات التصميم ومفاهيم
المقدمة
السلام عليكم ورحمة الله وبركاته.
تنتشر الصور في هذا العالم عالم التقنية حيث منها الجميل ومنها الغير مثير للإعجاب .
منها ما هو مؤثر ويحمل أفكارا تقليدية ومنها ما يحمل أفكار جديدة او ابداعية.
هناك من يملك الموهبة ليخرج بصورة رائعة وجميلة مبهرة لكن في نفس الوقت هل عمله يقوم على اساس متقن؟
هل كل ما تم تصميمه تم وضعه بناء على هدف أم ان العملية عملية قص ولصق ؟
في الكلمات التالية سنوضح بعض المفاهيم والأساسيات في عالم التصميم والتي اتمنى ان تكون ذات فائدة للجميع .
اساسيات تحتاجها للتصميم.
عنما ترغب بالتصميم ففي الغالب تكون قد طرأت صورة نهائية للعمل في ذهنك حتى لو كانت مشوشة ولا تدرك تفاصيلها.
لذا فأول ما تقوم به ان تحضر ورقة وقلم وتكتب الفكرة نصا مع رسم تصوري للفكرة حتى لاتنسى لم قمت بتشغيل البرنامج؟
وحتى تعرف من اين تبدأ؟.
مما يضفي للتصميم روعة وتنظيم وطابع ممتع للعين دون تشويش للمشهد او ازدحام اربع امور هي اساسيات التصميم.
1- Proximity
البروكسميتي يقصد به كترجمة حرفية التقارب.
ويمكن ان نطلق عليه معنى التجميع وتقريب الأشياء.
فلو كنت اريد تصميم لوحة محل حاسبات ففي الغالب سأضع عدة صور لمنتجات حاسب.
كروت شاشة وهاردسكات وصناديق والكروت الأم ونحوها.
في التصميم يحرص على تجميع الأمور ذات العلاقة وتقريبها من بعضها وجعلها كشكل واحد مجموعة وهنا مثال للبروكسميتي:

صحيح ان الصورة هي تجميع اساسا.لكن هناك صور اخرى قد تكون متفرقة ومرتبطة ببعضها كفرشة الأسنان
والسن واللسان ونحوها .
فتقريبها من بعضها يوضح دلالة الإرتباط والتقارب ويكون مجموعة مما يختصر المساحة وينظم المشهد.
مثال اخر للبروكسميتي:

في المثال فوق نجد تصميمين لبطاقة اعمال احدهما افضل من الأخر بسبب التجميع.
نلاحظ الصورة الثانية افضل من الأولى بسبب تقليل تشتت العين في الصورة كما انها اصبحت اكثر ترتيبا من الأولى.
في الصورة الثانية سنجد انك ستنظر مرتين مرة للأسماء في البطاقة ومرة لبيانات الإتصال مما يسهل التذكر
والتمييز اكثر من الأولى.
2- Alignment
معناها المحاذاة ويقصد بها التنسيق بشكل عام.
حيث انك ستجعل ترتيب النصوص او الصور على شكل مناسب تراه.
نستطيع القول هو وضع خط وهمي في اي اتجاه نراه بالعين.
كما انها توضح العلاقة بين العناصر في المشهد.
مثالين فيما يلي:


في الصورة الأولى نلحظ المقطع في الوسط حيث ان حوافه كلها مستقيمة وهذا من المحاذاة.
لايشترط ان يكون اكثر من جانب مستقيما , على الأقل طرف واحد , سواء العلوي او الجانبي او ما شابه.
المهم انها ترسم مسارا تشعر به بعينك يريك كم هو المشهد مرتب؟.
قد يكون التنسيق عبارة عن شكل منحني واضح.
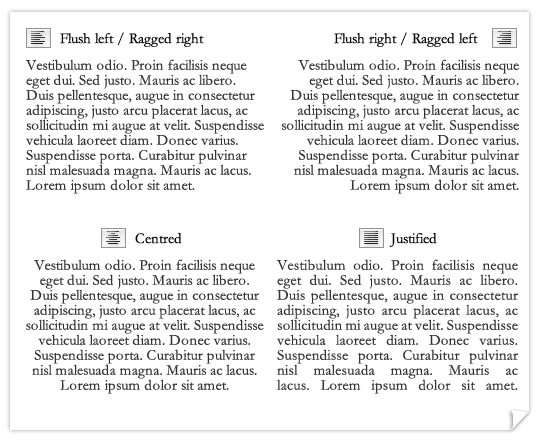
الصورة الثانية توضح ادوات المحاذاة النصية.
ومن يعمل على برامج ادوبي سيلاحظ انواع عديدة من المحاذاة , وذلك عندما تحرك صورة مع وجود صورة اخرى بالقرب منها
ستظهر لك خطوط محاذاة اليا لتساعدك في الإختيار.
3-Repetition
معناها التكرار وهو اعادة عرض الشيئ لأكثر من مرة.
التكرار قد يكون بشكل واحد كوضع اكثر من كرة.
قد يكون نصوص مختلفة لكنها بنفس الحجم أو اللون.
لابد من وجود تشابه مكرر.
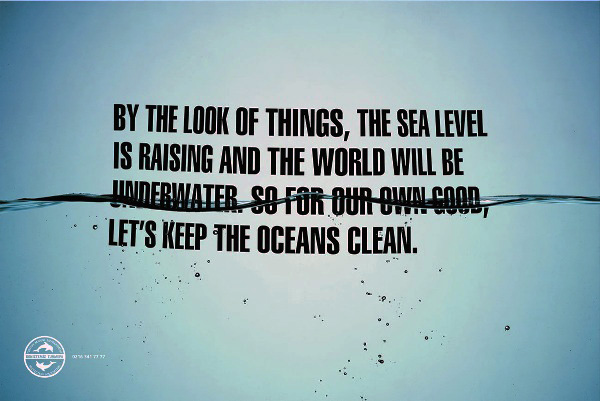
مثال للتكرار ( النصوص على الصدر):

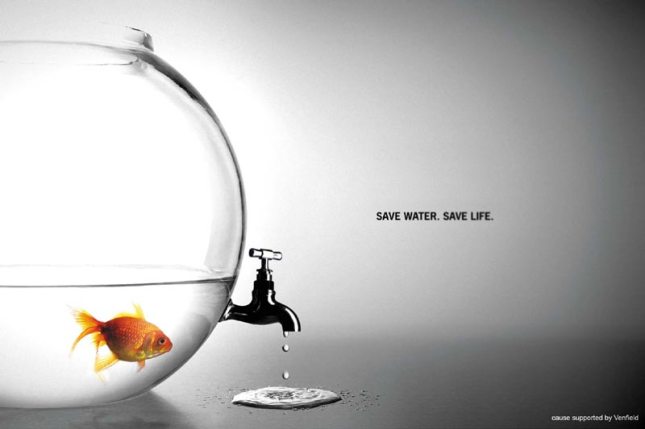
4- Contrast
الكونتراست يعني التباين والتضاد و التميز.
شيئ مختلف عن شيئ اخر.
شيئ متميز عن الأخر.

المثال فوق واضح فيه التضاد والتميز اللوني.
مثال اخر للتضاد:

نصائح لتصميم مؤثر.
* صمم برسالة لابعشوائية.
* خذ وقتك في الإستعداد للعمل ولا تستعجل .
* ارسم اكثر من نموذج للتصور النهائي ثم ادمج بينها بأكثر من طريقة ثم اختر الأفضل.
* اطلع على اعمال الغير واستفد منها بخلق افكار لا بسرقتها.
* حلل كل تصميم تراه من ناحية الإيجابيات والمساوئ فهذا يطور نقدك الذاتي لأعمالك وللغير.
* اجعل كل قطعة في العمل متعلقة بالأخرى حتى نوع الخط لابد أن يكون مناسبا للتصميم.
* لاتدخل مالا علاقة له حتى لو كانت الإضافة جميلة.
* بين فترة وفترة خذ فنرة راحة وحين تعود سترى ثغرات ومشاكل دونها ثم عدل على التصميم.
* اسأل من حولك من أهل أو أصدقاء حول ما استنتجوه من العمل لتتأكد من وصول الرسالة.
* طور من اسلوبك في التصميم ولا تلتزم بأسلوب واحد.
* من الجميل وجود مساحة من الفراغ في التصميم لذا لا تقلق بطريقة ملئها.
* اكسر كل الأشياء المعتادة واخترقها فالعين تميل للشيئ الغريب.
أمثلة للتصاميم بهذه الأساسيات أو بعضها:





خاتمة.
أتمنى من الله ان تكونوا قد استفدتم من هذا الملخص وان تستخدموه بأفضل وجه ممكن.
يسرني تقييمكم وآرائكم ونشركم للموضوع مع المصدر ورد الحقوق لأهلها.
مصادر ومراجع ومواقع:
المصدر الأول كان معلمي الدكتور عبدالله الحقيل.
مصادر متفرقة تم الإطلاع عليها والإستفادة منها يمكنكم الإطلاع عليها:
http://www.allaboutpresentations.com/2011/02/what-makes-design-look-good-design.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-2-proximity.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-3-alignment.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-4-repetition.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-5-contrast-principle.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-6-more-tips.html
http://ooyes.net/blog/4-principles-of-good-design-for-websites
http://www.glidedesign.com/website-design-crap
السلام عليكم ورحمة الله وبركاته.
تنتشر الصور في هذا العالم عالم التقنية حيث منها الجميل ومنها الغير مثير للإعجاب .
منها ما هو مؤثر ويحمل أفكارا تقليدية ومنها ما يحمل أفكار جديدة او ابداعية.
هناك من يملك الموهبة ليخرج بصورة رائعة وجميلة مبهرة لكن في نفس الوقت هل عمله يقوم على اساس متقن؟
هل كل ما تم تصميمه تم وضعه بناء على هدف أم ان العملية عملية قص ولصق ؟
في الكلمات التالية سنوضح بعض المفاهيم والأساسيات في عالم التصميم والتي اتمنى ان تكون ذات فائدة للجميع .
اساسيات تحتاجها للتصميم.
عنما ترغب بالتصميم ففي الغالب تكون قد طرأت صورة نهائية للعمل في ذهنك حتى لو كانت مشوشة ولا تدرك تفاصيلها.
لذا فأول ما تقوم به ان تحضر ورقة وقلم وتكتب الفكرة نصا مع رسم تصوري للفكرة حتى لاتنسى لم قمت بتشغيل البرنامج؟
وحتى تعرف من اين تبدأ؟.
مما يضفي للتصميم روعة وتنظيم وطابع ممتع للعين دون تشويش للمشهد او ازدحام اربع امور هي اساسيات التصميم.
1- Proximity
البروكسميتي يقصد به كترجمة حرفية التقارب.
ويمكن ان نطلق عليه معنى التجميع وتقريب الأشياء.
فلو كنت اريد تصميم لوحة محل حاسبات ففي الغالب سأضع عدة صور لمنتجات حاسب.
كروت شاشة وهاردسكات وصناديق والكروت الأم ونحوها.
في التصميم يحرص على تجميع الأمور ذات العلاقة وتقريبها من بعضها وجعلها كشكل واحد مجموعة وهنا مثال للبروكسميتي:

صحيح ان الصورة هي تجميع اساسا.لكن هناك صور اخرى قد تكون متفرقة ومرتبطة ببعضها كفرشة الأسنان
والسن واللسان ونحوها .
فتقريبها من بعضها يوضح دلالة الإرتباط والتقارب ويكون مجموعة مما يختصر المساحة وينظم المشهد.
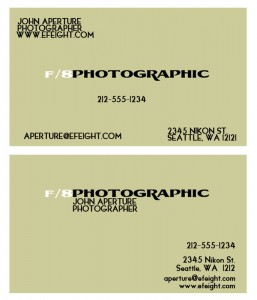
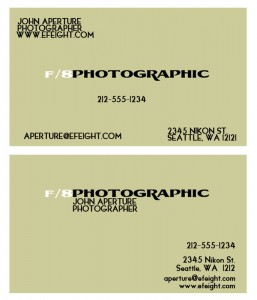
مثال اخر للبروكسميتي:

في المثال فوق نجد تصميمين لبطاقة اعمال احدهما افضل من الأخر بسبب التجميع.
نلاحظ الصورة الثانية افضل من الأولى بسبب تقليل تشتت العين في الصورة كما انها اصبحت اكثر ترتيبا من الأولى.
في الصورة الثانية سنجد انك ستنظر مرتين مرة للأسماء في البطاقة ومرة لبيانات الإتصال مما يسهل التذكر
والتمييز اكثر من الأولى.
2- Alignment
معناها المحاذاة ويقصد بها التنسيق بشكل عام.
حيث انك ستجعل ترتيب النصوص او الصور على شكل مناسب تراه.
نستطيع القول هو وضع خط وهمي في اي اتجاه نراه بالعين.
كما انها توضح العلاقة بين العناصر في المشهد.
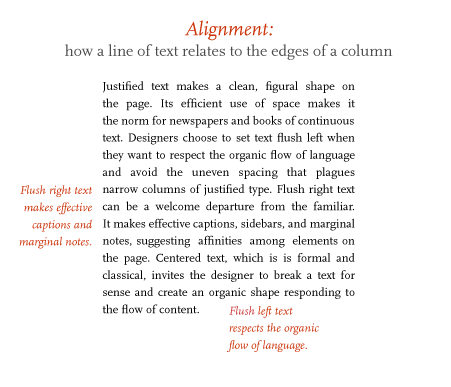
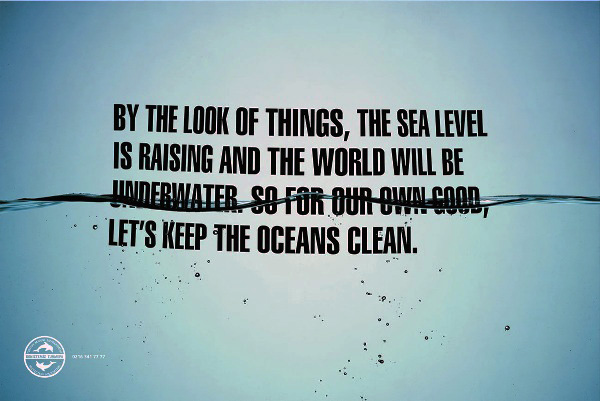
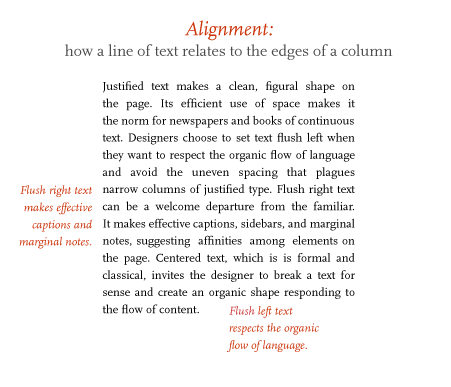
مثالين فيما يلي:


في الصورة الأولى نلحظ المقطع في الوسط حيث ان حوافه كلها مستقيمة وهذا من المحاذاة.
لايشترط ان يكون اكثر من جانب مستقيما , على الأقل طرف واحد , سواء العلوي او الجانبي او ما شابه.
المهم انها ترسم مسارا تشعر به بعينك يريك كم هو المشهد مرتب؟.
قد يكون التنسيق عبارة عن شكل منحني واضح.
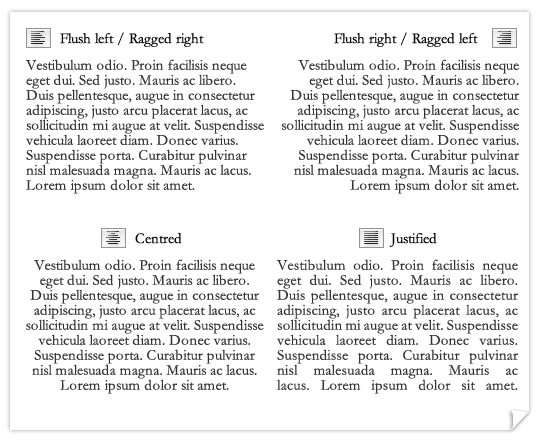
الصورة الثانية توضح ادوات المحاذاة النصية.
ومن يعمل على برامج ادوبي سيلاحظ انواع عديدة من المحاذاة , وذلك عندما تحرك صورة مع وجود صورة اخرى بالقرب منها
ستظهر لك خطوط محاذاة اليا لتساعدك في الإختيار.
3-Repetition
معناها التكرار وهو اعادة عرض الشيئ لأكثر من مرة.
التكرار قد يكون بشكل واحد كوضع اكثر من كرة.
قد يكون نصوص مختلفة لكنها بنفس الحجم أو اللون.
لابد من وجود تشابه مكرر.
مثال للتكرار ( النصوص على الصدر):

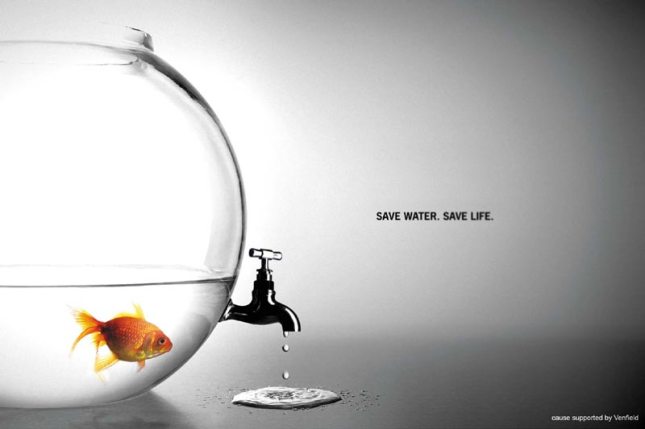
4- Contrast
الكونتراست يعني التباين والتضاد و التميز.
شيئ مختلف عن شيئ اخر.
شيئ متميز عن الأخر.

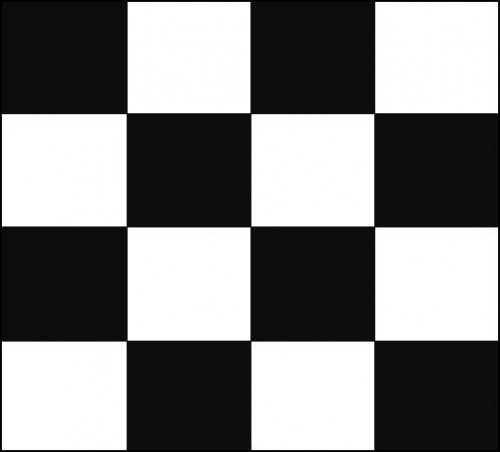
المثال فوق واضح فيه التضاد والتميز اللوني.
مثال اخر للتضاد:

نصائح لتصميم مؤثر.
* صمم برسالة لابعشوائية.
* خذ وقتك في الإستعداد للعمل ولا تستعجل .
* ارسم اكثر من نموذج للتصور النهائي ثم ادمج بينها بأكثر من طريقة ثم اختر الأفضل.
* اطلع على اعمال الغير واستفد منها بخلق افكار لا بسرقتها.
* حلل كل تصميم تراه من ناحية الإيجابيات والمساوئ فهذا يطور نقدك الذاتي لأعمالك وللغير.
* اجعل كل قطعة في العمل متعلقة بالأخرى حتى نوع الخط لابد أن يكون مناسبا للتصميم.
* لاتدخل مالا علاقة له حتى لو كانت الإضافة جميلة.
* بين فترة وفترة خذ فنرة راحة وحين تعود سترى ثغرات ومشاكل دونها ثم عدل على التصميم.
* اسأل من حولك من أهل أو أصدقاء حول ما استنتجوه من العمل لتتأكد من وصول الرسالة.
* طور من اسلوبك في التصميم ولا تلتزم بأسلوب واحد.
* من الجميل وجود مساحة من الفراغ في التصميم لذا لا تقلق بطريقة ملئها.
* اكسر كل الأشياء المعتادة واخترقها فالعين تميل للشيئ الغريب.
أمثلة للتصاميم بهذه الأساسيات أو بعضها:





خاتمة.
أتمنى من الله ان تكونوا قد استفدتم من هذا الملخص وان تستخدموه بأفضل وجه ممكن.
يسرني تقييمكم وآرائكم ونشركم للموضوع مع المصدر ورد الحقوق لأهلها.
مصادر ومراجع ومواقع:
المصدر الأول كان معلمي الدكتور عبدالله الحقيل.
مصادر متفرقة تم الإطلاع عليها والإستفادة منها يمكنكم الإطلاع عليها:
http://www.allaboutpresentations.com/2011/02/what-makes-design-look-good-design.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-2-proximity.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-3-alignment.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-4-repetition.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-5-contrast-principle.html
http://www.allaboutpresentations.com/2011/02/design-basics-part-6-more-tips.html
http://ooyes.net/blog/4-principles-of-good-design-for-websites
http://www.glidedesign.com/website-design-crap
 Re: أساسيات التصميم ومفاهيم
Re: أساسيات التصميم ومفاهيم
شكرا لك

شجون- الجنس :

عدد المساهمات : 502
النقاط : 55786
التقييم : 26
تاريخ التسجيل : 2010-02-23
 Similar topics
Similar topics» درس أساسيات تصميم شعار
» التصميم للمطابع
» أساسيات الإضاءة والظل الجزء الأول
» أساسيات الإضاءة والظل الدرس الثاني
» أساسيات الإضاءة والظل الدرس الثالث
» التصميم للمطابع
» أساسيات الإضاءة والظل الجزء الأول
» أساسيات الإضاءة والظل الدرس الثاني
» أساسيات الإضاءة والظل الدرس الثالث
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home