إحترف تصميم أزرار وقائمة لموقعك بإستخدام الفوتوشوب مع أكواد CSS وتأثير hover
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
 إحترف تصميم أزرار وقائمة لموقعك بإستخدام الفوتوشوب مع أكواد CSS وتأثير hover
إحترف تصميم أزرار وقائمة لموقعك بإستخدام الفوتوشوب مع أكواد CSS وتأثير hover
لغة التصميم العالمي الجديدة CSS وكذلك CSS3
فقلت اضع مثالا وأحاول جاهدا شرحه عسى أن يستفيد الأخوة جميعا من هذا الشرح وستكون أول خطوة عملية لتطبيقات تصاميم المواقع .
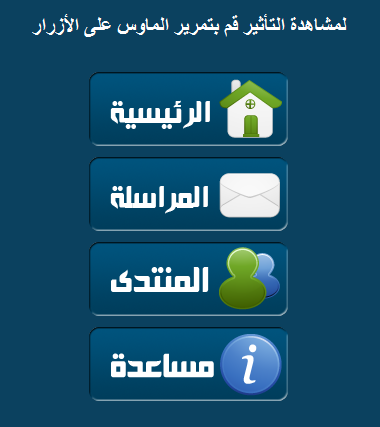
مثال للتصميم

لمشاهدة مثال للتطبيق بلغة CSS


نبدا الشرح إن شاء الله تعالى

سنتعلم اليوم كيفية تصميم زرار لصفة الويب يعمل بتأثير الهوفر ( اللمس ) ليتغير شكله بإستخدام أكواد CSS الرائعة ، كما رايناها فى التطبيق السابق .
وقبل البدء فى الشرح أحب أن أذكر هنا أنه توجد أكثر من طريقة للوصول الى هذا التأثير وسوف اشرح إثنين منها فقط للتعليم والتدريب .
وأتمنى من الأخوة عدم وضع أى سؤال إلا بعد التطبيق وأكرر التطبيق على الدرس فقط ( وسوف لاأجيب على أى سؤال خارج ذلك )
1- نقوم بفتح عمل جديد بهذه القياسات ( 200 * 75 ) والخلفية بيضاء ونحدد إسم العمل abc4web_b01

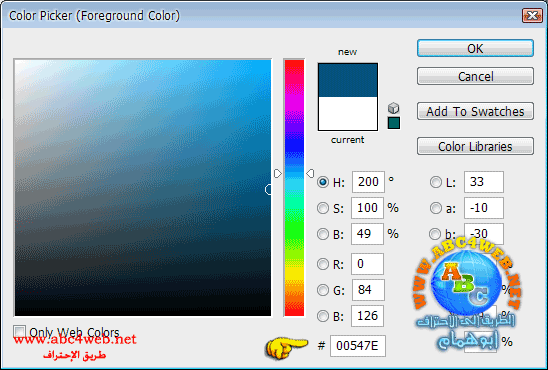
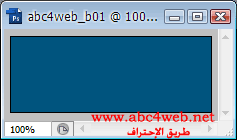
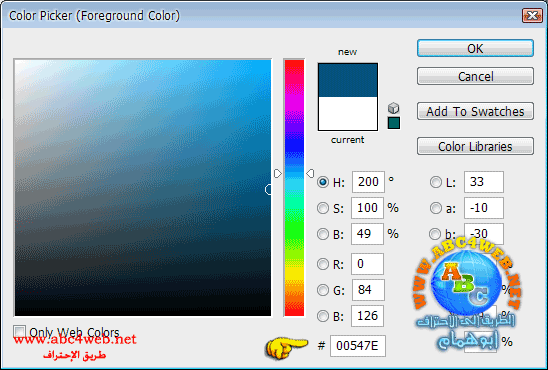
ثم نقوم بملئ هذه الطبقة بأى مثلا ( 0B415F# ) أتمنى أن نستخدم ألوان مختلفة فى التطبيقات عن الشرح !

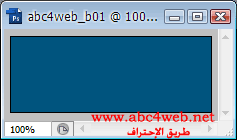
وسنحصل على هذا الشكل ماتستعجل أنا ماشي معاكم تاته خالص

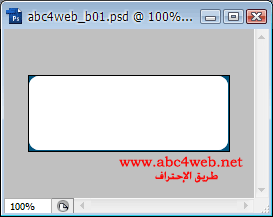
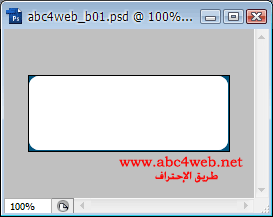
2- نقوم بإنشاء طبقة ثانية باللون الأبيض مثلا ونسميها الزرار وبإستخدام أداة Rounded Rectangle Tool نرسم شكل الزرار بحوافه الدائرية وممكن جعل الدوران Radius = 10 px ، ويكون هذا المستطيل مطابق لمساحة العمل تقريبا ، أى بدون ترك فراغات، نقف على هذه الطبقة وبيمين الماوس نختار Rasterize Layer .

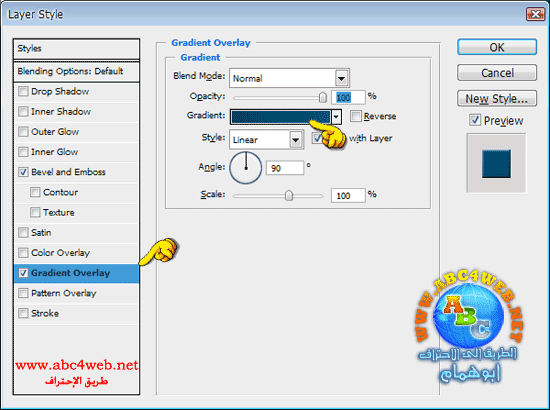
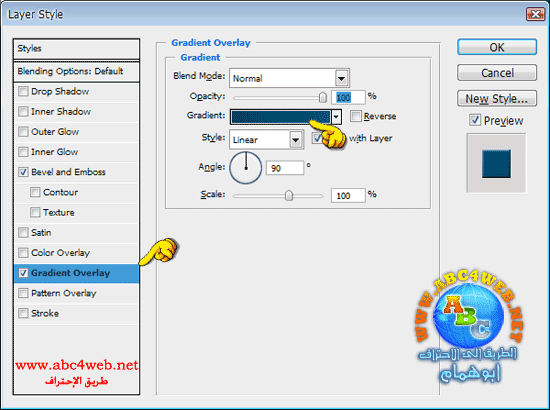
3- مازلنا على طبقة الزرار ، بيمين الماوس نختار من القائمة Blending Options ونضيف هذه التأثيرات :
Gradient Overlay


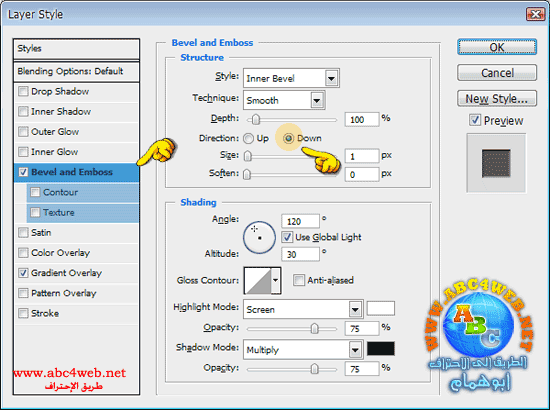
Bevel and Emboss

وسوف نحصل على الشكل التالي :

4- مازلنا على طبقة الزار نضغط بيمين الماوس ونختار من القائمة Duplicate Layer للحصوص على طبقة مشابهة ونختار إسما آخر لها مثلا ( تأثير اللمس )
وسوف يكون صندوق الطبقات لدينا بهذا الشكل

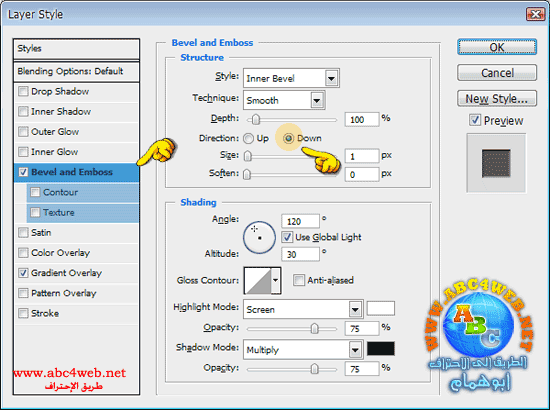
نقف على هذه الطبقة وبيمين الماوس نختار من القائمة Blending Options
ثم نقوم بتغير واحد فقط فى Bevel and Emboss وهو إختيار البروز لأسفل

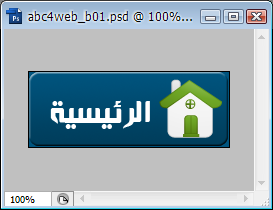
لنحصل على هذا الشكل:

بذلك نكون قد إنتهينا من تطبيق التأثيرات على الزرار وحصلنا على طبقتين للازرار ( زر بارز لأعلى واخر لأسفل )
===========/ مرحلة الكتابة وإضافة الأيقونات \==========
5- الآن يمكننا إضافة النص الذى نريده وربما أيقونة للشكل الجمالي ( وهذا إختيارى ) لذلك لاأرى أنها تحتاج شرح .......

http://www.abc4web.net/vb/showthread.php?t=6486
فقلت اضع مثالا وأحاول جاهدا شرحه عسى أن يستفيد الأخوة جميعا من هذا الشرح وستكون أول خطوة عملية لتطبيقات تصاميم المواقع .
مثال للتصميم

لمشاهدة مثال للتطبيق بلغة CSS


نبدا الشرح إن شاء الله تعالى

سنتعلم اليوم كيفية تصميم زرار لصفة الويب يعمل بتأثير الهوفر ( اللمس ) ليتغير شكله بإستخدام أكواد CSS الرائعة ، كما رايناها فى التطبيق السابق .
وقبل البدء فى الشرح أحب أن أذكر هنا أنه توجد أكثر من طريقة للوصول الى هذا التأثير وسوف اشرح إثنين منها فقط للتعليم والتدريب .
وأتمنى من الأخوة عدم وضع أى سؤال إلا بعد التطبيق وأكرر التطبيق على الدرس فقط ( وسوف لاأجيب على أى سؤال خارج ذلك )
1- نقوم بفتح عمل جديد بهذه القياسات ( 200 * 75 ) والخلفية بيضاء ونحدد إسم العمل abc4web_b01

ثم نقوم بملئ هذه الطبقة بأى مثلا ( 0B415F# ) أتمنى أن نستخدم ألوان مختلفة فى التطبيقات عن الشرح !


وسنحصل على هذا الشكل ماتستعجل أنا ماشي معاكم تاته خالص


2- نقوم بإنشاء طبقة ثانية باللون الأبيض مثلا ونسميها الزرار وبإستخدام أداة Rounded Rectangle Tool نرسم شكل الزرار بحوافه الدائرية وممكن جعل الدوران Radius = 10 px ، ويكون هذا المستطيل مطابق لمساحة العمل تقريبا ، أى بدون ترك فراغات، نقف على هذه الطبقة وبيمين الماوس نختار Rasterize Layer .

3- مازلنا على طبقة الزرار ، بيمين الماوس نختار من القائمة Blending Options ونضيف هذه التأثيرات :
Gradient Overlay


Bevel and Emboss

وسوف نحصل على الشكل التالي :

4- مازلنا على طبقة الزار نضغط بيمين الماوس ونختار من القائمة Duplicate Layer للحصوص على طبقة مشابهة ونختار إسما آخر لها مثلا ( تأثير اللمس )
وسوف يكون صندوق الطبقات لدينا بهذا الشكل

نقف على هذه الطبقة وبيمين الماوس نختار من القائمة Blending Options
ثم نقوم بتغير واحد فقط فى Bevel and Emboss وهو إختيار البروز لأسفل

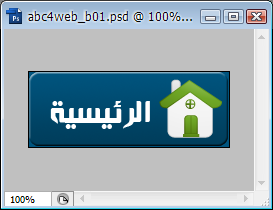
لنحصل على هذا الشكل:

بذلك نكون قد إنتهينا من تطبيق التأثيرات على الزرار وحصلنا على طبقتين للازرار ( زر بارز لأعلى واخر لأسفل )
===========/ مرحلة الكتابة وإضافة الأيقونات \==========
5- الآن يمكننا إضافة النص الذى نريده وربما أيقونة للشكل الجمالي ( وهذا إختيارى ) لذلك لاأرى أنها تحتاج شرح .......


http://www.abc4web.net/vb/showthread.php?t=6486
 Re: إحترف تصميم أزرار وقائمة لموقعك بإستخدام الفوتوشوب مع أكواد CSS وتأثير hover
Re: إحترف تصميم أزرار وقائمة لموقعك بإستخدام الفوتوشوب مع أكواد CSS وتأثير hover
===========/ مرحلة حفظ الزرار \==========
6- نذهب إلى صندوق الطبقات ونركز سويا لأن هذه مرحلة حفظ العمل والتى قمت
بإختصار تكرار الخطوات لعلمي أنكم أذكياء وسوف لاتخذلوني فى التطبيق إن شاء
الله
نقوم بتحديد طبقة الزرار ( تفعيل العين التى بجوار الطبقة )

ثم نقوم بحفظ الزرار الأول ونعطيه إسم abc4web_b01
الإسم مهم لأكواد CSS
7- نقوم بإظهار طبقة تأثير اللمس وإخفاء طبقة الزرار بنفس الطريقة السابقة

ثم نحفظ العمل بصيغة png ونعطيه إسم abc4web_b02
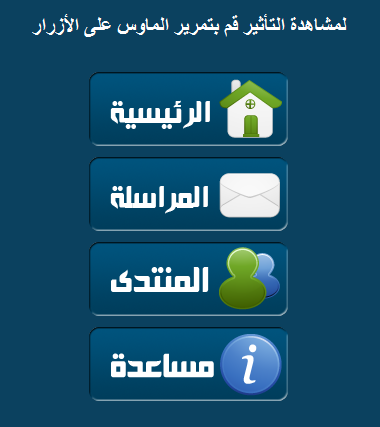
وسوف نحصل على هذه الأزرار


طبعا نكرر حفظ الصور مع تغير الكتابة والأيقونة وكل زرار نحفظه مرتين بنفس الطريقة ( إظهار طبقة وإخفاء أخرى )
لنحصل على أربعة أزرار = 8 صور
abc4web_a02 ----- abc4web_a01
abc4web_b02 ----- abc4web_b01
abc4web_c02 ----- abc4web_c01
abc4web_d02 ----- abc4web_d01

==========/ مرحلة إستخدام الأزرار وإضافة تأثير هوفر بإستخدام أكواد CSS \==========
والآن مع شرح إضافة التأثير على الزرار بأكواد CSS
أولا نراجع النتيجة التى حصلنا عليها وهي :
1- صورة الزرار بإسم = abc4web_b01
2- صورة التأثيـر بإسم = abc4web_b02
نقوم بإنشاء مجلد لنضع فيه الصور مثلا نسميه images ونضع فيه الصور وهذا هام جدا للحصول الى الصورة وسيكون المسار الخاص بالصور كالتالي :
صورة الزرار :
images/abc4web_b01.png
صورة التأثير :
images/abc4web_b02.png
الآن نفتح برنامج فرونت بيج أو أى محرر صفحات نستخدمه ونفتح صفحة جديدة وتلقائيا سنجد الأكواد التالية :
كود PHP:
<head>
<title>عنوان الصفحةtitle>
مكان وضع كود التأثير css
head>
<body>
مكان ظهور الأزرار
body>
html>

طبعا بخصوص كود إظهار الأزرار يرجع للتصميم الذى ستعمل عليه سواء داخل جدول أو يمين يسار كما ترغب ......
* هام بخصوص لغة CSS فهي تعتمد على مسميات خاصة ولااريد أن أصعب الأمر عليكم ولكن فقط نقوم بتسمية التأثير وهذا مانسميه فى هذه اللغة الـ CLASS
ففي لغة برمجة CSS تسبق هذه التسمية بـ . ( نقظة ) وفى المثال التالي قمت بتسمية الكلاس الأول وهو زر الرئيسية بـ abc4web-1
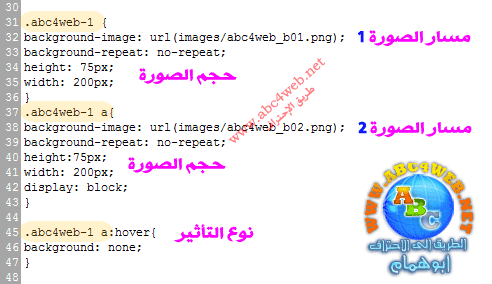
ستجد هذه التسمية مكررة ثلاث مرات ( صورة الزرار - لمس الزرار - نوع
التأثير ) وهذه هي الثلاثة تأثيرات التى قمنا ببرمجتها وتفصيلها فى الصورة
التالية:

فإذا أردنا إضافة زرار جديد علينا أن نقوم بإضافة CLASS جديد ونختار له إسما جديدا ونحدد الصور التى نريد أن تظهر معه وهكذا .......
والكود المستخدم بلغة CSS للحصول على نفس التأثير الذى فى المثال ينقسم إلى جزئين :
الأول : برمجة التأثير ( تحديد الصور )
الثاني : إظهار التأثير فى المكان المراد
1- كود برمجة التأثير ويتم وضعه في هيدر الصفحة أى فوق الوسم مباشرة :
كود بلغة HTML:
2- كود إظهارا لتأثير ويتم وضعه فى المكان الذى تريد أن يظهر فيه الأزرار :
كود PHP:
<div class="abc4web-1"> <a href="http://www.abc4web.net/">a> div>
وفى حالة إضافة أكثر من زرار نقوم بإضافة الكلاس ( class ) كما تعلمنا ثم نضيف الزرار هنا أيضا
لاحظوا هنا أنا قمت بإضافة عدد 4 كلاس أى 4 أزرار ( لاتنسى إضافتهم أيضا فى كود الـ CSS
abc4web-1
abc4web-2
abc4web-3
abc4web-4
كود PHP:
<div class="abc4web-1"> <a href="http://www.abc4web.net/">a> div>
<div class="abc4web-2"> <a href="http://www.abc4web.net/">a> div>
<div class="abc4web-3"> <a href="http://www.abc4web.net/">a> div>
<div class="abc4web-4"> <a href="http://www.abc4web.net/">a> div>
قمت بوضع الرابط أيضا لكى يتم تحديد مكانه للتعديل إن شاء الله
من خلال مشاهدة أكواد المثال فى الصفحة النهائية سيتضح الأمر للجميع إن شاء الله تعالى
أخيرا نظرة أخرى على العمل النهائي


والمثال فى المرفقات لمن يريد التحميل
وأسأل الله لى وللجميع التوفيق
أتمنى أن يكون الشرح سهلا ومبسطا وكما ذكرت أحاول جاهدا أن تكون جرعات البرمجة سهلة وبسيطة
مع الوعد أننا نتدرج الى أن نفهم هذه اللغة جيدا لأهميتها فى تصميم المواقع .
أعتذر عن أى خطا أو سوء تعبير فالعمل البشرى لايخلوا دائما من التقصير
فأرجوا من الجميع المسامحة وإلتماس العذر
 Similar topics
Similar topics» دوره الفوتوشوب الاحترافيه ▌▌ إحترف عالم الفوتوشوب مع ▌▌هناستكون الدروس مجددا
» تعليم تصميم المواقع - بأستخدام الفوتوشوب سي اس 4
» أكواد
» أكواد تجعل الإشهار في موقعك مميزاُ
» دورة تصميم استايل منتدى .. تصميم فقط
» تعليم تصميم المواقع - بأستخدام الفوتوشوب سي اس 4
» أكواد
» أكواد تجعل الإشهار في موقعك مميزاُ
» دورة تصميم استايل منتدى .. تصميم فقط
علومي :: المواضيع المكررة و المؤرشفة Recycle Bin :: قسم التصميم و الجرافيكس :: دروس و شروحات الجرافيكس
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home