Awesome Milk Typography Effect in Photoshop
Page 1 of 1
 Awesome Milk Typography Effect in Photoshop
Awesome Milk Typography Effect in Photoshop

Following the series of effects with text, there were the Water, Clouds, Light, and also some time ago the Frilly Bits...
Now I will show you how to create a nice effect I saw a few months ago
on DeviantArt that is a text mixed with some milk splashes. We will use
Photoshop and Illustrator for this tutorial.
The idea is very simple, I used some stock photos and a very blocky
typeface. Instead of wasted my time looking for the perfect font, I
decided to create it in Illustrator. So the first steps I will show you
how to create the font and then in the others, in Photoshop, I will show
you how to mix that with the photos.
Step 1
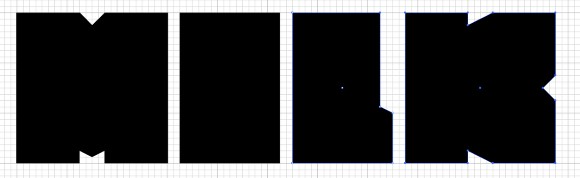
Open Adobe Illustrator and go to View>Show Grid. Then select the Rectangle Tool (M) and create 2 squares and 2 rectangels like the image below.

Step 2
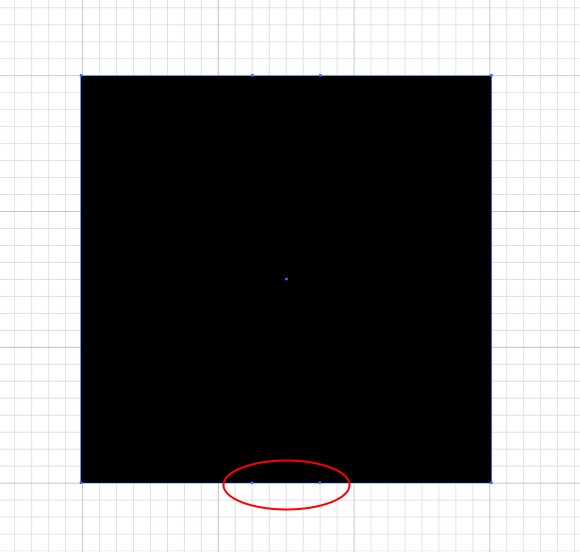
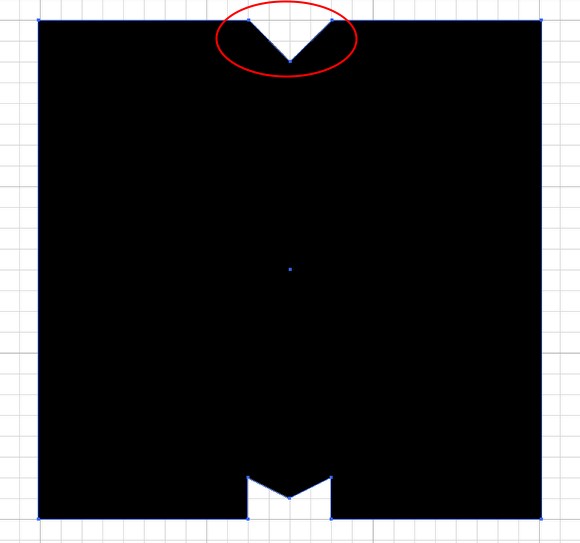
To create the M select the Pen Tool (P) and add 2 points 2 blocks away from the center.

Step 3
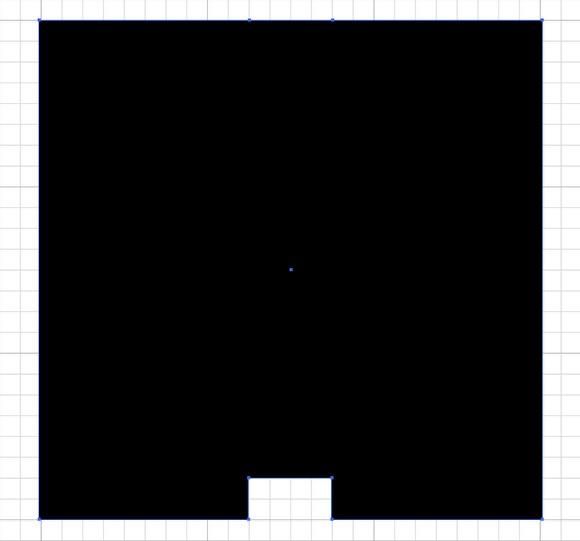
Add 2 more points and the move then nudge them up 2 blocks.

Step 4
Now add another point in the very middle of the line and then nudge that point down 1 block. Use the image below for reference.

Step 5
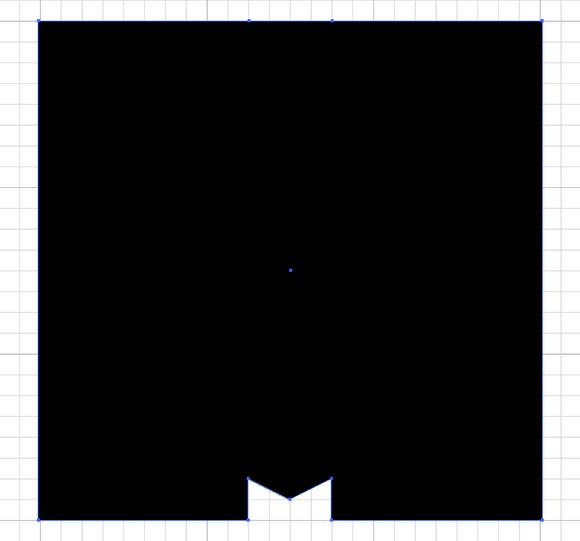
To finish the M, again with the Pen Tool (P) add 3 new points but move only the middle one down.

Step 6
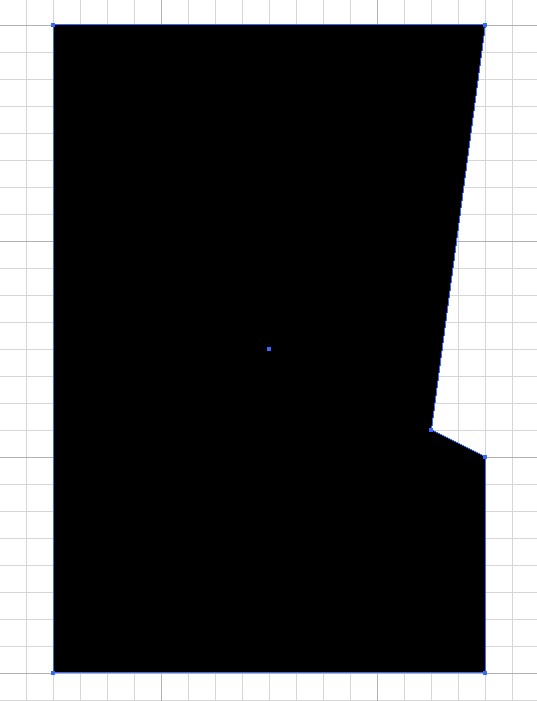
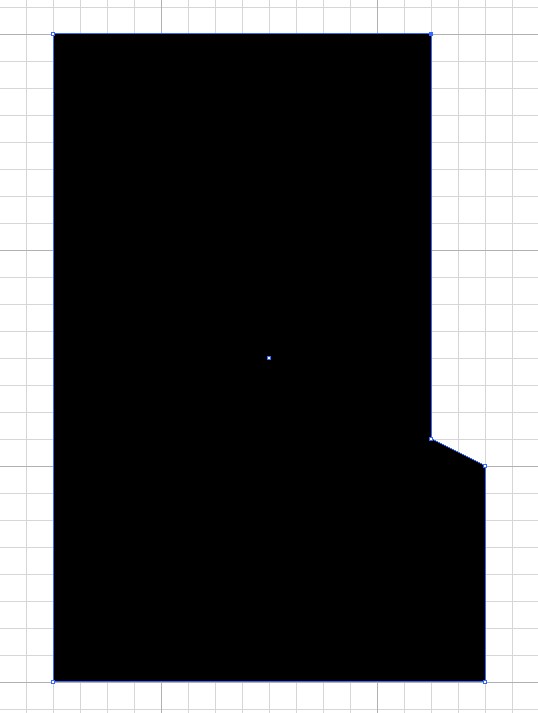
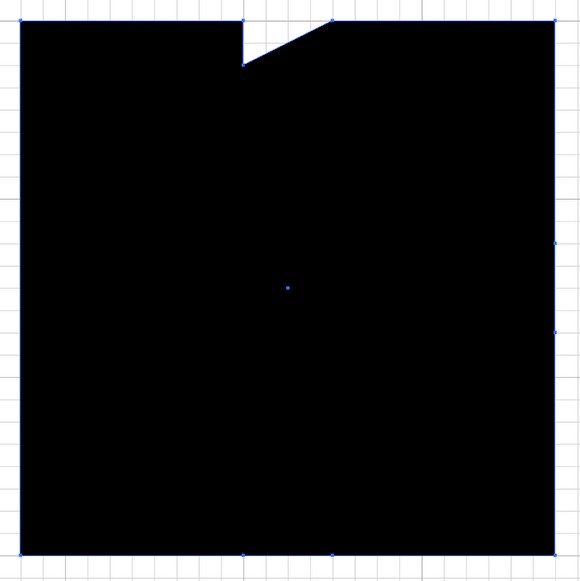
For the other letters it's pretty much the same, use the Pen Tool (P) and use the same technique we used for the M. Use the image below for reference.






Step 7
Open Photoshop and create a new document, I used 1920x1200 pixels
for the size. Then copy the letters from Illustrator and paste them in
Photoshop. Each font has to be in one layer. The Background will be
black white the word will be white.

http://abduzeedo.com/awesome-milk-typography-effect-photoshop

discovery- الجنس :

عدد المساهمات : 1002
النقاط : 56397
التقييم : 12
تاريخ التسجيل : 2010-04-28
 Re: Awesome Milk Typography Effect in Photoshop
Re: Awesome Milk Typography Effect in Photoshop
Step 8
To create the milk splashes I used some stock photos. You can download the first image at http://www.shutterstock.com/pic-27264406-splash-in-a-milk-glass.html.

Step 9
Copy the image and paste in the document. Go to Edit>Transform>Scale and resize it so it fits the width of the M. With the Eraser Tool (E) delete some areas at the bottom of the photos. Also with the Stamp Tool (S) paint the parts where you can see the glass, the idea is to hide the glass and leave just the milk parts.

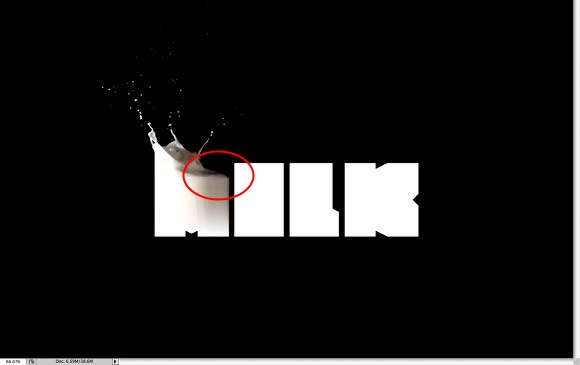
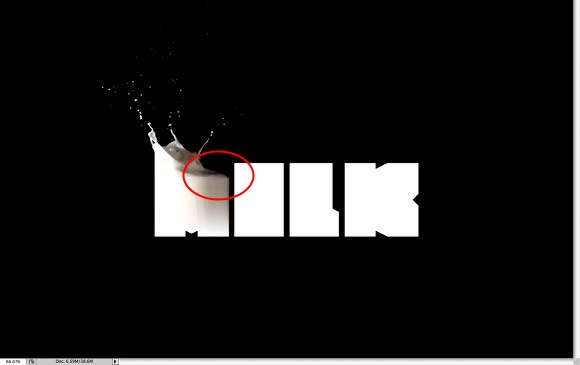
Step 10
With the Eraser Tool (E) erase the part of character M on the top right corner where the effect wasn't looking really nice with the milk spalsh.

Step 11
For each character we will use a different photo, that way the effect
will look more convincing. You can use only one and just tweak it with
the warp tool as well. The photo I used for the "I" can be downloaded at http://www.shutterstock.com/pic-12058783-splash-in-a-milk-glass.html

Step 12
Paste the image in the photoshop document then with the Magic Wand Tool (W) select the black area of the image and delete it. Go to Edit>Transform>Rotate. Also resize it so it fit with the width of the "I"

Step 13
With the Rectangular Marquee Tool (M) delete the bottom part of the image where you could see the glass, then select an area that is uniform and go to Edit>Transfor>Scale. Make the area much higher like the image below and then with the Eraser Tool (E)
use a very soft brush and delete the bottom of the milk splahs until
you have a very smooth transition. You can move down the whole splash a
little bit as well.

Step 14
Try to look for different images for each characters, for the L I used another photo from Shutterstock, you can download it at http://www.shutterstock.com/pic-10532656-milk-splash-against-dark-background.html. Then repeat the same thing we did for the other letters to match the image with the text.

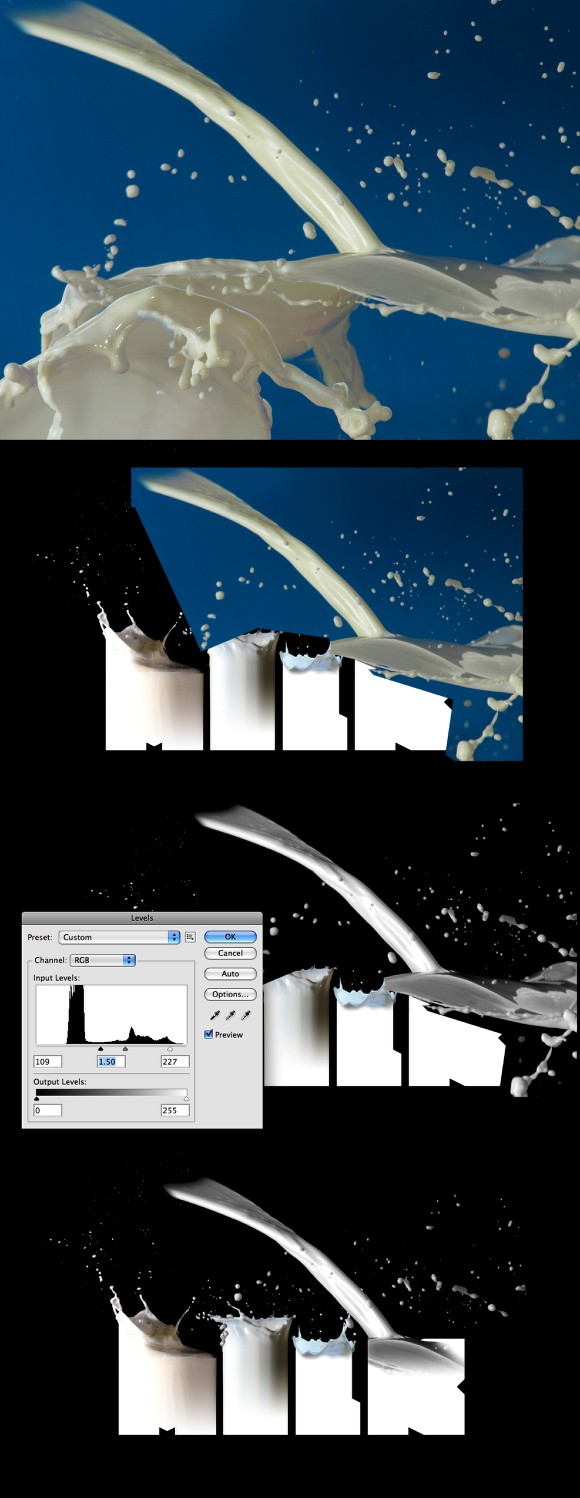
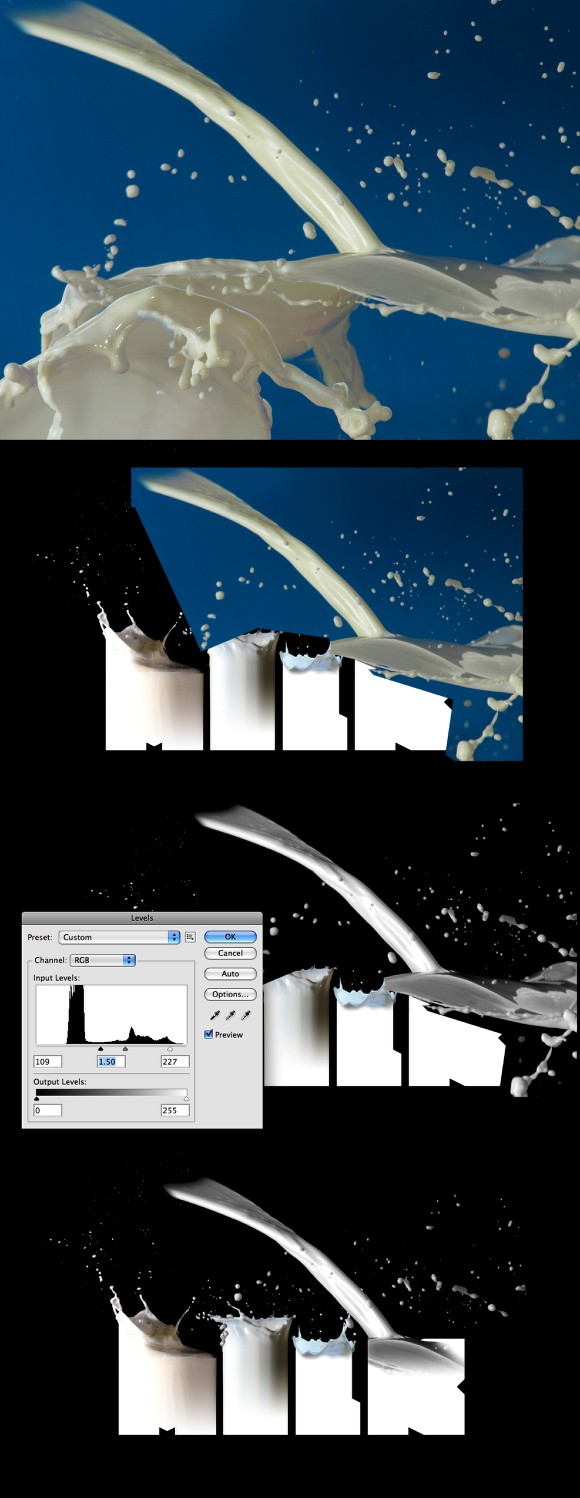
Step 15
For the K I used another image that you can find at http://www.shutterstock.com/pic-15459070-milk-splash-on-a-blue-background.html.
The first thing to do is convert it to greyscale. Go to Image>Adjustment>Desaturate. After that go to Image>Adjustment>Levels. Increase the Black Input until you have almost a black background, then with the Magic Wand Tool (W) select and delete the background of the splash image. Go to Edit>Transform>Scale and move it and resized it to match the width of the K, then with the Eraser Tool (E) delete some areas of the splash like the image below. Tip:
use the [ and ] to increase or reduce the Eraser size, it's very
important to delete the right areas to make the effect more realistic.
Try to follow the flow of the milk.

Step 16
Select the K and with the Eraser Tool (E) delete the top right corner of the letter.

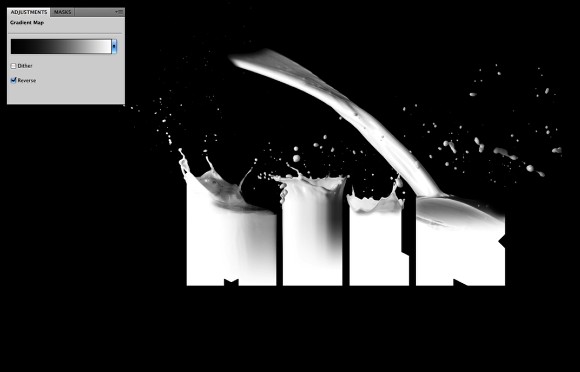
Step 17
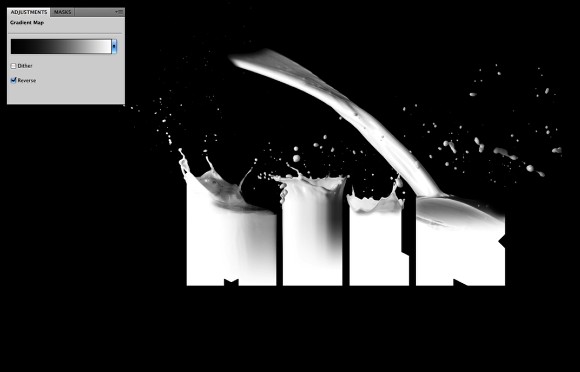
As we used different images and some of them had some color variations, such as the images over the M and L. So to make them look more uniform go to Layer>New Adjustment Layer>Gradient Map. Select the Reverse option and that will be enough to make the splashes look the same.

Step 18
To create the Depth of Field effect, just copy a part of one of those
images that have quite a few drops and paste in the document, in my
case I used the top right corner of the image used in the step 15. Copy
and paste it in the document and again, go to Image>Adjustments>Desaturate, and Image>Adjustments>Levels
increasing the Black Input to make the background turn to black. After
that go to Edit>Transform>Scale and make it much bigger and go to Filter>Blur>Gaussian Blur. Use 15 for the amount.

Conclusion
Click on Control/Command + Alt + Shift + E to create a new layer with all the layers merged. Then go again to Filter>Blur>Gaussian Blur. Use 10 pixels for the amount. After that change the Blend Mode to Screen and the Opacity to 50%.
Also place your logo and the effect is practicaly done. You can add
more splashes or try different colors. The idea is basicaly to learn how
to mix the milk splashes with the vector text and make them look real. I
hope you enjoyed the tutorial and let me know if you have suggestions
for this or other tutorials.

Click on the image for full preview.
Download the Photoshop and Illustrator files
Click here to download the Photoshop and Illustrator files used for this tutorial
To create the milk splashes I used some stock photos. You can download the first image at http://www.shutterstock.com/pic-27264406-splash-in-a-milk-glass.html.

Step 9
Copy the image and paste in the document. Go to Edit>Transform>Scale and resize it so it fits the width of the M. With the Eraser Tool (E) delete some areas at the bottom of the photos. Also with the Stamp Tool (S) paint the parts where you can see the glass, the idea is to hide the glass and leave just the milk parts.

Step 10
With the Eraser Tool (E) erase the part of character M on the top right corner where the effect wasn't looking really nice with the milk spalsh.

Step 11
For each character we will use a different photo, that way the effect
will look more convincing. You can use only one and just tweak it with
the warp tool as well. The photo I used for the "I" can be downloaded at http://www.shutterstock.com/pic-12058783-splash-in-a-milk-glass.html

Step 12
Paste the image in the photoshop document then with the Magic Wand Tool (W) select the black area of the image and delete it. Go to Edit>Transform>Rotate. Also resize it so it fit with the width of the "I"

Step 13
With the Rectangular Marquee Tool (M) delete the bottom part of the image where you could see the glass, then select an area that is uniform and go to Edit>Transfor>Scale. Make the area much higher like the image below and then with the Eraser Tool (E)
use a very soft brush and delete the bottom of the milk splahs until
you have a very smooth transition. You can move down the whole splash a
little bit as well.

Step 14
Try to look for different images for each characters, for the L I used another photo from Shutterstock, you can download it at http://www.shutterstock.com/pic-10532656-milk-splash-against-dark-background.html. Then repeat the same thing we did for the other letters to match the image with the text.

Step 15
For the K I used another image that you can find at http://www.shutterstock.com/pic-15459070-milk-splash-on-a-blue-background.html.
The first thing to do is convert it to greyscale. Go to Image>Adjustment>Desaturate. After that go to Image>Adjustment>Levels. Increase the Black Input until you have almost a black background, then with the Magic Wand Tool (W) select and delete the background of the splash image. Go to Edit>Transform>Scale and move it and resized it to match the width of the K, then with the Eraser Tool (E) delete some areas of the splash like the image below. Tip:
use the [ and ] to increase or reduce the Eraser size, it's very
important to delete the right areas to make the effect more realistic.
Try to follow the flow of the milk.

Step 16
Select the K and with the Eraser Tool (E) delete the top right corner of the letter.

Step 17
As we used different images and some of them had some color variations, such as the images over the M and L. So to make them look more uniform go to Layer>New Adjustment Layer>Gradient Map. Select the Reverse option and that will be enough to make the splashes look the same.

Step 18
To create the Depth of Field effect, just copy a part of one of those
images that have quite a few drops and paste in the document, in my
case I used the top right corner of the image used in the step 15. Copy
and paste it in the document and again, go to Image>Adjustments>Desaturate, and Image>Adjustments>Levels
increasing the Black Input to make the background turn to black. After
that go to Edit>Transform>Scale and make it much bigger and go to Filter>Blur>Gaussian Blur. Use 15 for the amount.

Conclusion
Click on Control/Command + Alt + Shift + E to create a new layer with all the layers merged. Then go again to Filter>Blur>Gaussian Blur. Use 10 pixels for the amount. After that change the Blend Mode to Screen and the Opacity to 50%.
Also place your logo and the effect is practicaly done. You can add
more splashes or try different colors. The idea is basicaly to learn how
to mix the milk splashes with the vector text and make them look real. I
hope you enjoyed the tutorial and let me know if you have suggestions
for this or other tutorials.

Click on the image for full preview.
Download the Photoshop and Illustrator files
Click here to download the Photoshop and Illustrator files used for this tutorial

discovery- الجنس :

عدد المساهمات : 1002
النقاط : 56397
التقييم : 12
تاريخ التسجيل : 2010-04-28
 Similar topics
Similar topics» Photoshop design feather effect in photoshop
» 40 Best Fonts for Better Typography Designs
» Foggy Window Effect in Photoshop
» Colorful Plexi Text Effect using Photoshop 2digg
» How To Create A Quick And Easy Chrome Text Effect In Photoshop
» 40 Best Fonts for Better Typography Designs
» Foggy Window Effect in Photoshop
» Colorful Plexi Text Effect using Photoshop 2digg
» How To Create A Quick And Easy Chrome Text Effect In Photoshop
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home