Quick Tutorial: Adding Gradients to Text
Page 1 of 1
 Quick Tutorial: Adding Gradients to Text
Quick Tutorial: Adding Gradients to Text
Quick Tutorial: Adding Gradients to Text
The Problem
In Illustrator, you can’t apply a gradient to text the way you
normally add gradients to other objects. You can Outline the text and
then add a gradient, but then you can’t edit the text later. No need to
worry, there is an easy way to add gradients to text and keep them
editable.
Step 1
Create some text with the Type tool, with the font of your choosing. I am using my favorite font of the moment, Klavika Bold Condensed.

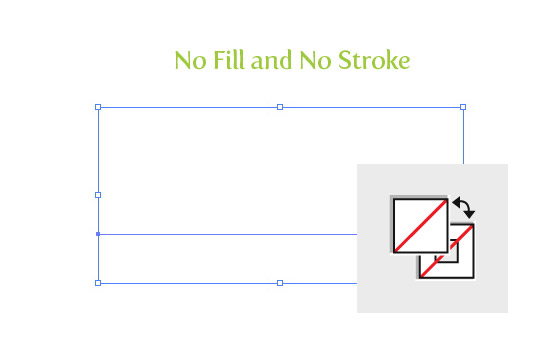
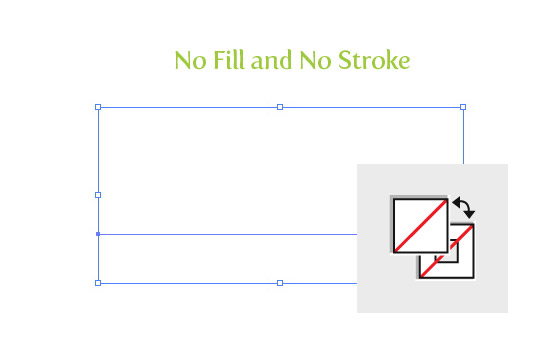
Step 2
Set the fill and stroke of your text to none. If you don’t this,
after you have applied the gradient to the text in the following steps,
you will sometimes see the original text color peeking out on the text
edges. Moreover, setting the fill and stroke to none, will make
transparent gradients in Illustrator CS4 look correct. If you don’t set
the fill to none initially, the color of the original text will show
through your transparent gradient, not the object or color below the
transparent gradient text.

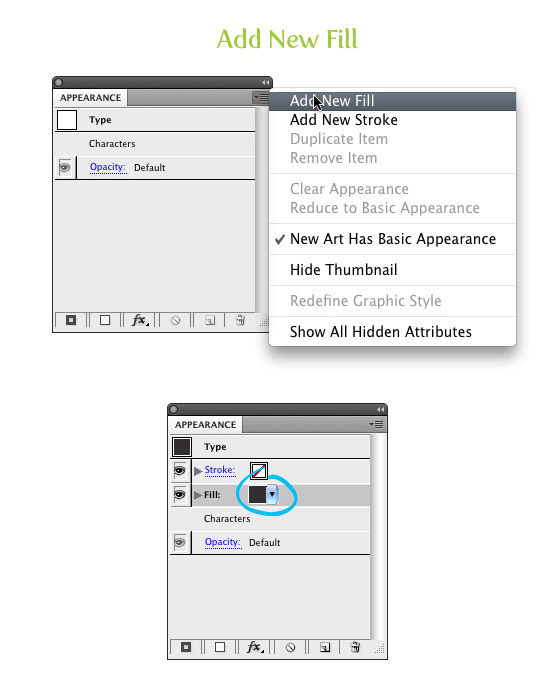
Step 3
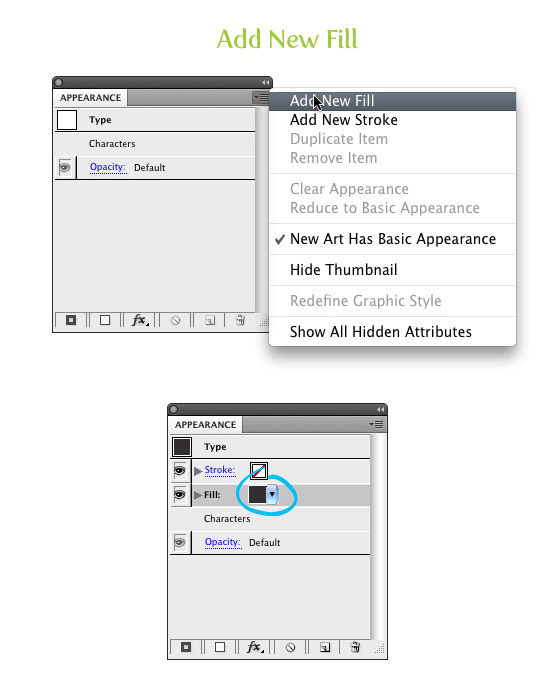
Select the text with the Selection tool, open the Appearance panel
menu (top left menu button) in the Appearance panel and choose New Fill.

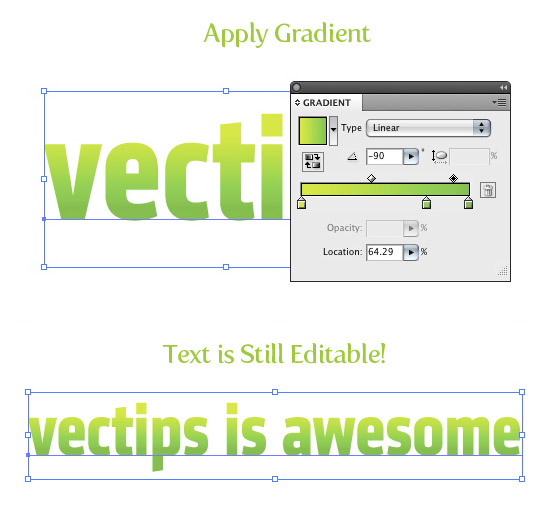
Step 4
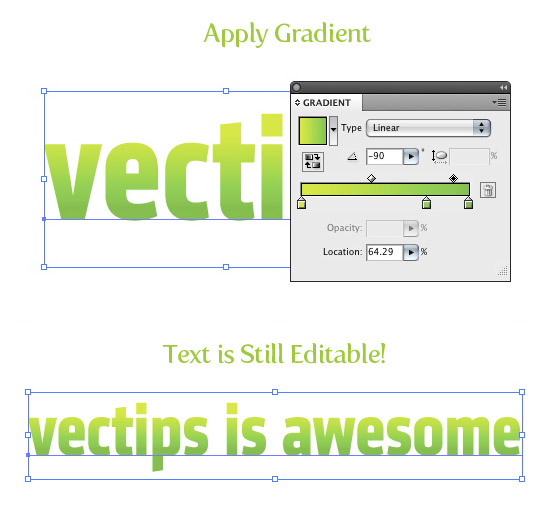
Now apply a gradient and your done!

Experiment
Below is an experiment using this technique for the transparent gradient text.

http://vectips.com/tutorials/quick-tutorial-adding-gradients-to-text/
The Problem
In Illustrator, you can’t apply a gradient to text the way you
normally add gradients to other objects. You can Outline the text and
then add a gradient, but then you can’t edit the text later. No need to
worry, there is an easy way to add gradients to text and keep them
editable.
Step 1
Create some text with the Type tool, with the font of your choosing. I am using my favorite font of the moment, Klavika Bold Condensed.

Step 2
Set the fill and stroke of your text to none. If you don’t this,
after you have applied the gradient to the text in the following steps,
you will sometimes see the original text color peeking out on the text
edges. Moreover, setting the fill and stroke to none, will make
transparent gradients in Illustrator CS4 look correct. If you don’t set
the fill to none initially, the color of the original text will show
through your transparent gradient, not the object or color below the
transparent gradient text.

Step 3
Select the text with the Selection tool, open the Appearance panel
menu (top left menu button) in the Appearance panel and choose New Fill.

Step 4
Now apply a gradient and your done!

Experiment
Below is an experiment using this technique for the transparent gradient text.

http://vectips.com/tutorials/quick-tutorial-adding-gradients-to-text/

diamonds- الجنس :

عدد المساهمات : 487
النقاط : 51467
التقييم : 7
تاريخ التسجيل : 2011-03-05
 Similar topics
Similar topics» How To Create A Quick And Easy Chrome Text Effect In Photoshop
» 3D Text In Clouds Tutorial
» Cutting Objects in Quick Mask
» A Quick Hand Treatment
» Using Photoshop Quick Mask
» 3D Text In Clouds Tutorial
» Cutting Objects in Quick Mask
» A Quick Hand Treatment
» Using Photoshop Quick Mask
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home