3D Logo
Page 1 of 1
 3D Logo
3D Logo
This tutorial will show you how to make a 3D gradient logo in minutes
by using the Warp and 3D effects. It is great for making 3D graphics
and icons.
Download Source File
Required: Illustrator CS2+
http://ndesign-studio.com/tutorials/3d-logo
1. 3D Text
Use the Type tool, type in “3D Logo”. Go to Effect >Warp > Arc and apply the following settings:

2. 3D Extrude & Bevel
Then go to Effect > 3D > Extrude & Bevel and apply the setting as shown in the image below. You can drag around the cube to set the X,Y,Z rotation values. Set the Extrude Depth to 20pt.

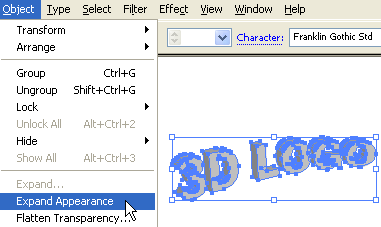
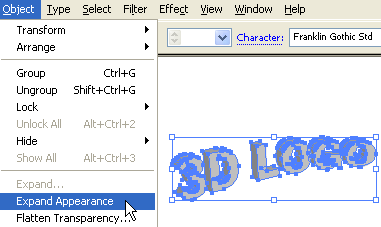
3. Expand Appearance
Now go to Object > Expand Appearance to remove all effects and convert to paths. After the text object is expanded, Ungrounp the object by Object > Ungroup or press Ctrl+Shift+G. You probably need to do Ungroup 4-5 times in order to break the object apart.

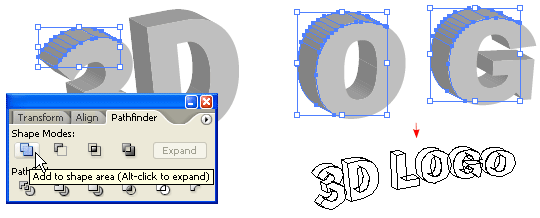
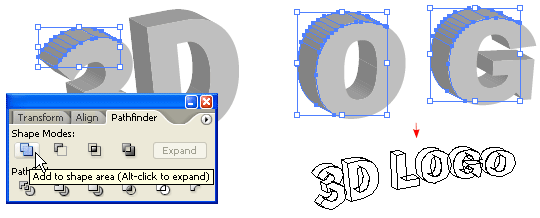
4. Merge Paths
Select the round corner paths and merge them together by using the Pathfinder tool. Hold down Alt key, click on the Add to shape area to merge the selected paths. Repeat this step to clean up all round corner paths.

5. Apply Gradient
Select the top level paths and apply a yellow-green color gradient.

6. Eyedropper
Select the back(depth) paths, use the Eyedropper tool and click on the front paths. This will copy the gradient fill.

7. Darken
Keep the back paths selected, go to Gradient palette and adjust the gradient colors to a darker tone.

8. 3D Logo
You can use this technique to make 3D objects from any shape, text, etc.
Here are the steps:

More…
Here are more samples I made using the same technique.

by using the Warp and 3D effects. It is great for making 3D graphics
and icons.
Download Source File
Required: Illustrator CS2+
http://ndesign-studio.com/tutorials/3d-logo
1. 3D Text
Use the Type tool, type in “3D Logo”. Go to Effect >Warp > Arc and apply the following settings:

2. 3D Extrude & Bevel
Then go to Effect > 3D > Extrude & Bevel and apply the setting as shown in the image below. You can drag around the cube to set the X,Y,Z rotation values. Set the Extrude Depth to 20pt.

3. Expand Appearance
Now go to Object > Expand Appearance to remove all effects and convert to paths. After the text object is expanded, Ungrounp the object by Object > Ungroup or press Ctrl+Shift+G. You probably need to do Ungroup 4-5 times in order to break the object apart.

4. Merge Paths
Select the round corner paths and merge them together by using the Pathfinder tool. Hold down Alt key, click on the Add to shape area to merge the selected paths. Repeat this step to clean up all round corner paths.

5. Apply Gradient
Select the top level paths and apply a yellow-green color gradient.

6. Eyedropper
Select the back(depth) paths, use the Eyedropper tool and click on the front paths. This will copy the gradient fill.

7. Darken
Keep the back paths selected, go to Gradient palette and adjust the gradient colors to a darker tone.

8. 3D Logo
You can use this technique to make 3D objects from any shape, text, etc.
Here are the steps:
- Apply 3D Extrude & Bevel effect
- Expand object
- Ungroup object
- Apply gradient
- Eyedropper gradient fill

More…
Here are more samples I made using the same technique.


diamonds- الجنس :

عدد المساهمات : 487
النقاط : 51467
التقييم : 7
تاريخ التسجيل : 2011-03-05
 Similar topics
Similar topics» Doing Your Logo
» How to make ani logo
» How to create Bloody Blackberry Logo
» Draw a logo Fish
» Logo Design Tutorials
» How to make ani logo
» How to create Bloody Blackberry Logo
» Draw a logo Fish
» Logo Design Tutorials
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum Home
Home